 zirakarisma.blogspot.com - Dalam tutorial ini kita akan mengajarkan bagaimana untuk mengintegrasikan
zirakarisma.blogspot.com - Dalam tutorial ini kita akan mengajarkan bagaimana untuk mengintegrasikanunsur-unsur dari sumber yang berbeda untuk membuat manipulasi foto realistis dengan unsur gelap dan konseptual. Anda akan belajar beberapa pencahayaan dan pencampuran teknik serta beberapa tips yang menarik pasca-produksi. Mari kita mulai!
Aset Tutorial Aset berikut ini digunakan selama produksi tutorial ini.
- Model (courtesy of Marcus Ranum)
- Background
- Sky
- Cigarette
- Smoke
- Teddy Bear
- Toy Pieces
- Toy #1
- Toy #2
- Robot
- Paper Texture
- Streamers
- Party Blower
Langkah 1
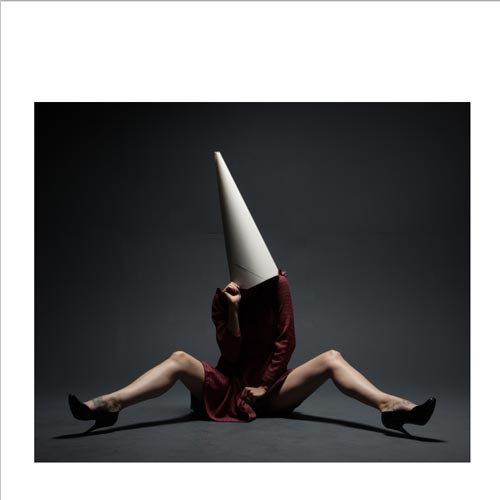
Buka dokumen baru, 3.000 x 3.000 piksel, pada resolusi 300 dpi. Drag dan drop foto model saham, mengubah ukuran agar sesuai menggunakan Edit> Free Transform (Command / Ctrl + T) meninggalkan beberapa margin oleh sisi. Tahan Shift untuk menjaga aspek rasio. Nama lapisan ini "Model".
Langkah 2
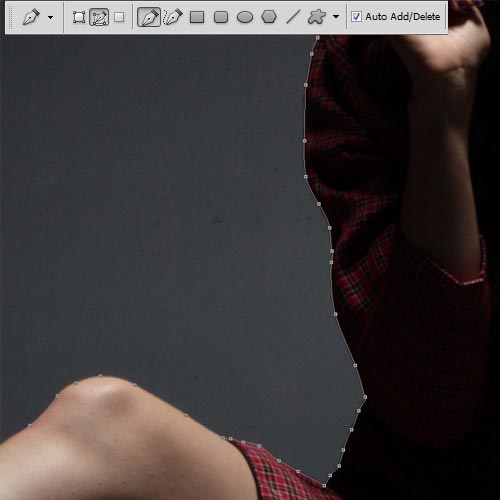
Pilih Pen Tool (P) untuk memotong model dari latar belakang. Pastikan bahwa modus Jalan dipilih dan bahwa Anda tidak menggunakan Free Mode. Untuk mengikuti bentuk tubuh, jika Anda tidak sangat akrab dengan alat ini, Anda akan harus klik mana pun Anda ingin memulai, kemudian, ketika Anda akan melakukan hal yang kedua, Klik dan tahan, kemudian gerakkan mouse Anda ke menyesuaikan path ke bentuk.


Langkah 3
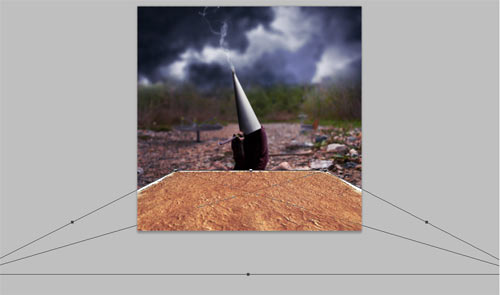
Menambahkan gambar latar belakang dan Free Transform itu (Edit> Free Transform atau Command / Ctrl + T) agar sesuai kanvas, sekali lagi menahan Shift untuk mempertahankan rasio aspek. Tempatkan layer ini di bawah "Model" satu. Nama lapisan ini "BG" dan pastikan bahwa "Model" lapisan di tengah Depth of Field dari "BG" lapisan, yang merupakan bagian paling tajam dari tanah.

Langkah 4
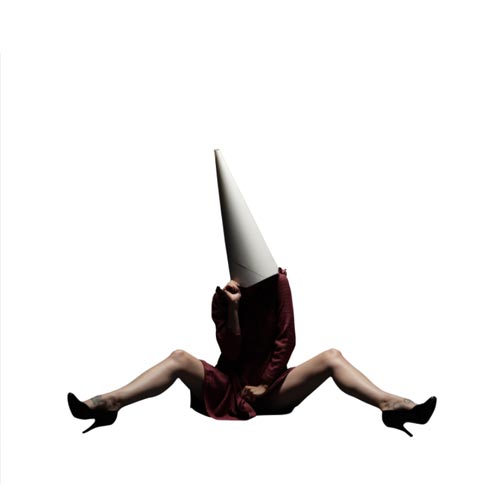
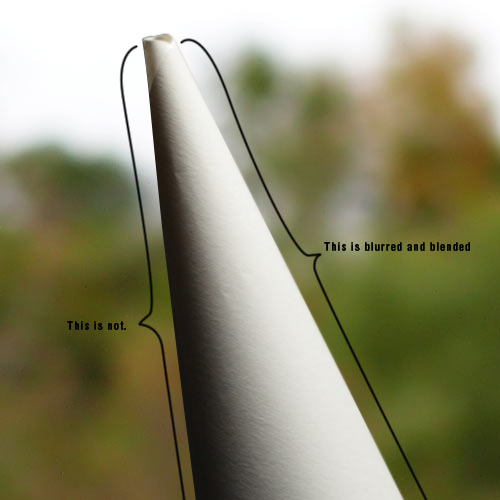
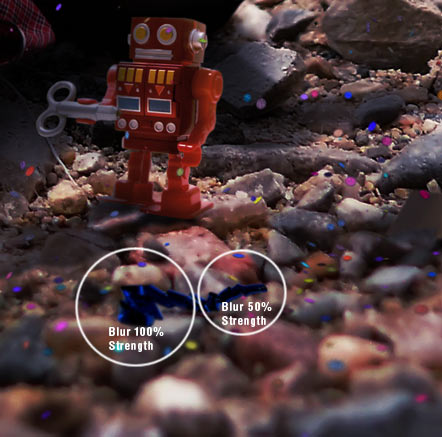
Sekarang kita akan berbaur perbatasan "Model" lapisan. Dengan cara ini, akan terlihat lebih terintegrasi dengan sorroundings, karena jika ujung-ujungnya terlalu tajam, maka akan terlihat seperti disisipkan di kanvas. Pilih Blur Tool (R) dengan 30% Strenght dan menggunakan sikat Kekerasan 0%, 40 ukuran pixel, selama tepi gambar. Hasilnya akan terlihat jika gambar Fit to Screen, tetapi akan membantu integrasi dalam modus tampilan penuh serta jika gambar akan dicetak.
Langkah 5
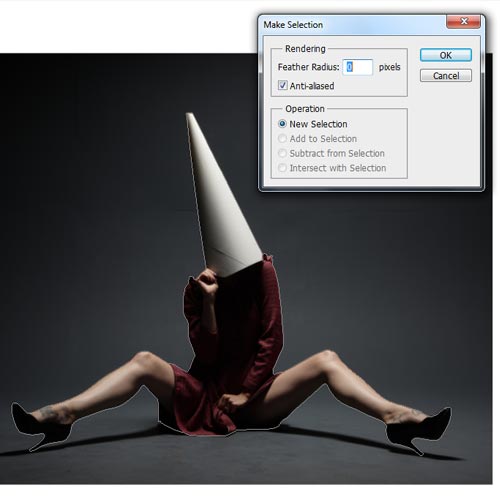
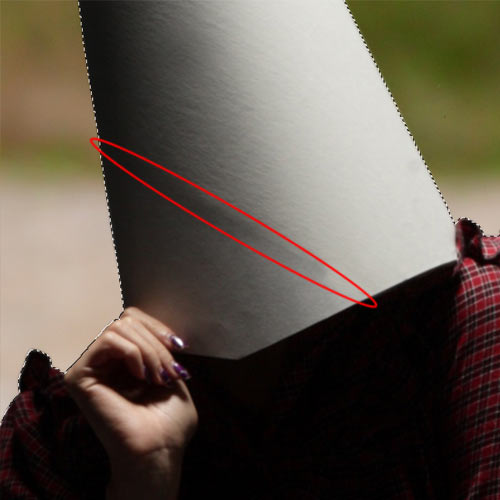
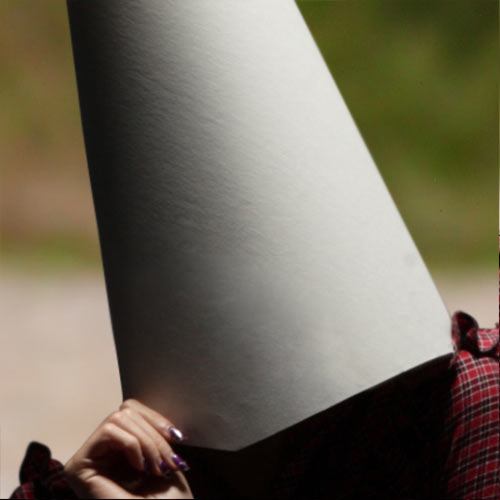
Sekarang kita akan menyingkirkan rincian tertentu dari "Model" lapisan yang kita tidak ingin lagi, seperti perbatasan kertas kerucut dan tato kaki. Command / Ctrl - Klik "Model" layer untuk membuat pilihan seluruh lapisan karena kita tidak ingin membuat piksel baru di luar bentuk aslinya. Kami akan menggunakan Clone Stamp Tool (S) memilih sikat Kekerasan 0%, 40 ukuran pixel dan 100% Opacity dan Flow. Tekan tombol Alt dekat daerah kita ingin mengganti untuk menganggap itu sebagai referensi untuk Clone Stamp Tool, dan kemudian melukis di atas perbatasan kertas.


Langkah 6
Tambahkan gambar langit dan beri nama layer "Sky". Tempatkan di atas lapisan BG dan di bawah "Model" satu. Klik Add Layer Mask di Palette Layers. Pilih kuas ukuran 600 piksel, 0% Kekerasan, 20% Opacity dan 60% Flow, dan cat di bagian bawah lapisan untuk berbaur dengan BG satu.
Langkah 7
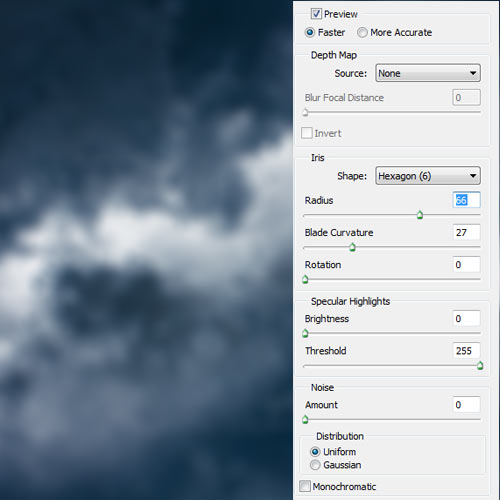
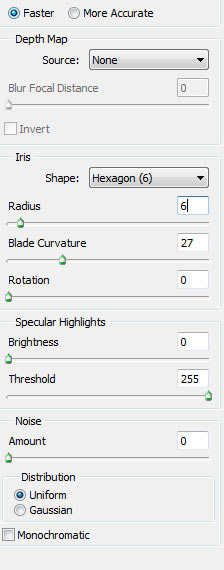
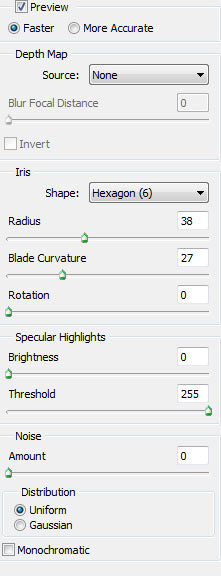
Pergi ke Filter> Blur> Lens Blur dan menggunakan pengaturan berikut. Dengan cara ini Anda beradaptasi lapisan ini ke Kedalaman asli Filed lapisan BG memiliki.
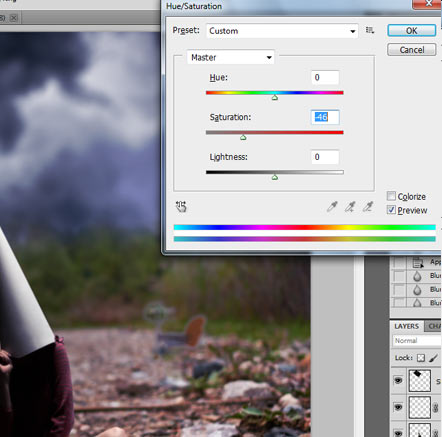
Langkah 8
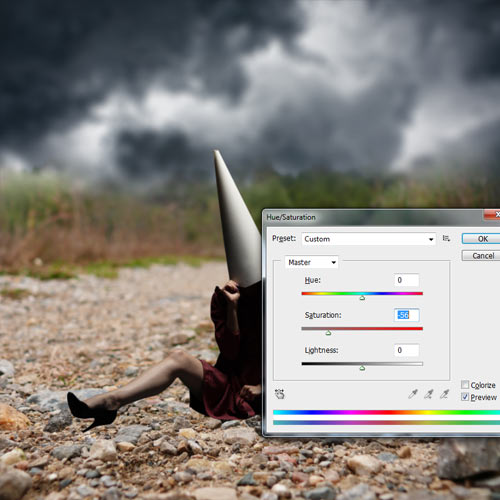
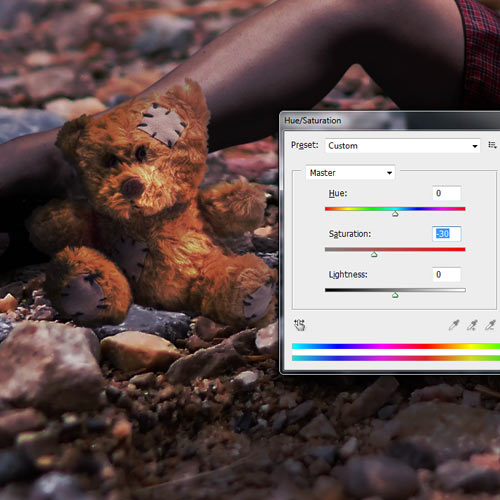
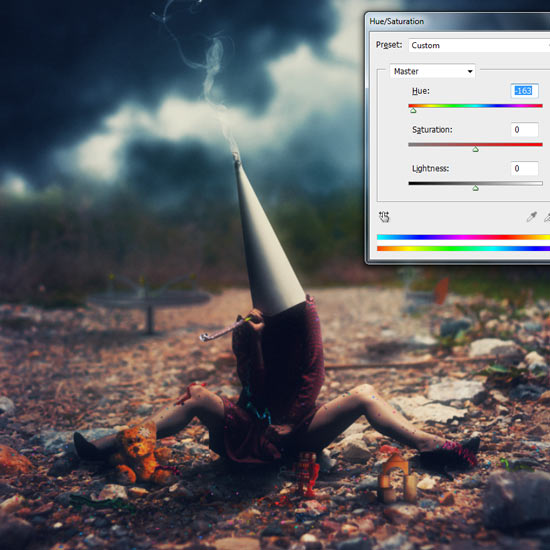
Sekarang pergi ke Image> Adjustments> Hue / Saturation (Command / Ctrl + U) dan seret bar Saturasi ke kiri seperti pada gambar di bawah, atau input nilai -56, untuk menurunkan kejenuhan "Sky" lapisan.
Langkah 9
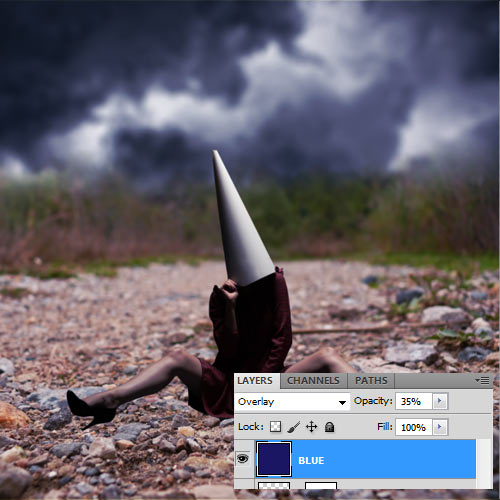
Tambahkan New Layer (Layer> New> Layer atau Command / Ctrl + Shift + N) dan beri nama "Biru". Tempatkan di atas semua lapisan. Pilih Paint Bucket Tool (G) dan memilih warna # 1a1664 (atau yang serupa sesuai dengan keinginan Anda) sebagai warna Foreground dan klik di bagian manapun dari lapisan. Set di Blending mode Overlay dan menurunkan Opacity menjadi 35%.
Langkah 10
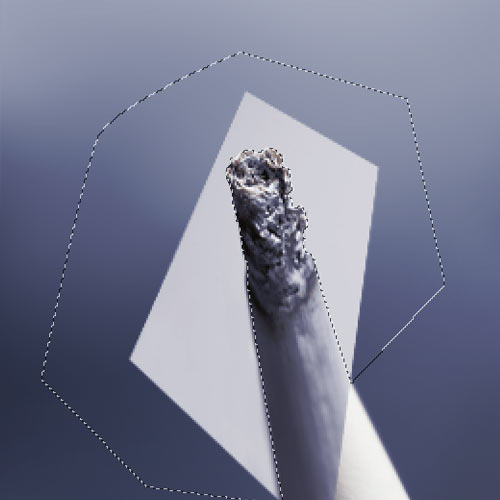
Tambahkan lapisan rokok dan nama "Ash". Tempatkan di atas "Model" layer dan lagi, Free Transform itu (Command / Ctrl + T, tahan tombol Shift) untuk membuatnya sesuai dengan bagian atas kerucut.



Langkah 11
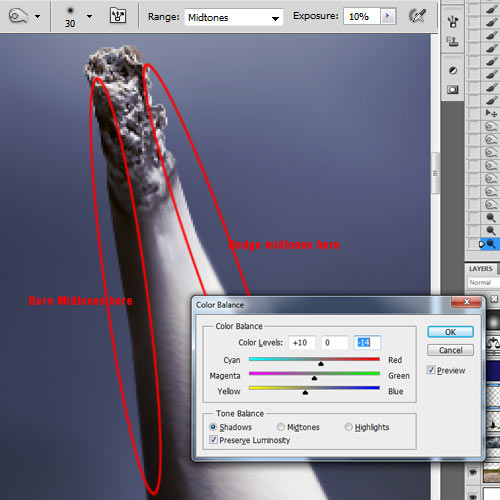
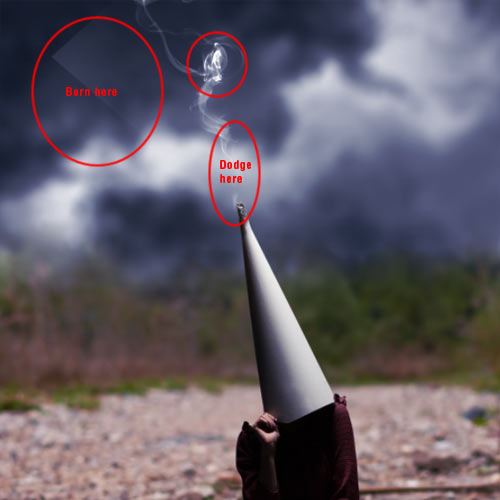
Menambahkan gambar asap, nama lapisan "merokok" dan tempatkan di atas "Ash" lapisan. Pilih Blending Screen Mode. Pergi ke Image> Adjustments> Desaturate atau hanya Command / Ctrl + Shift + U. Pilih Burn Tool (O) dan pilih Bayangan di menu dropdown Rentang serta Paparan dari 35% dan cat di atas daerah putih di tepi dan sudut lapisan untuk membuat latar belakang benar-benar transparan. Membakar juga sedikit di asap "simpul" dalam Mode Rentang Highlights dengan Paparan dari 10%. Gunakan Dodge Tool (O) dalam modus Rentang Highlights dengan paparan dari 15% di dasar asap untuk membuatnya lebih terlihat.
Langkah 12
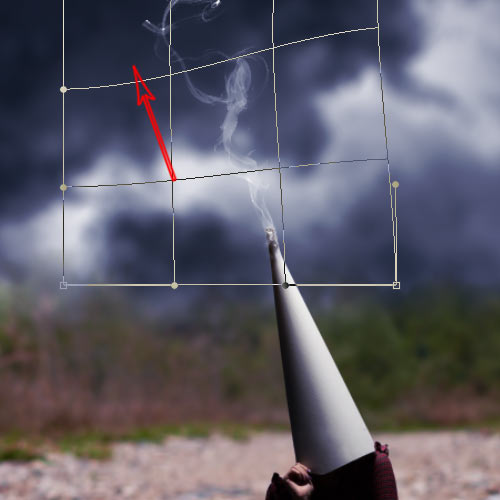
Sekarang mari kita gunakan lagi Free Transform perintah (Command / Ctrl + T) dan Kanan - Klik memilih mode Warp. Tarik bagian atas gambar sehingga perbatasan dipotong pergi ke luar kanvas.
Langkah 13
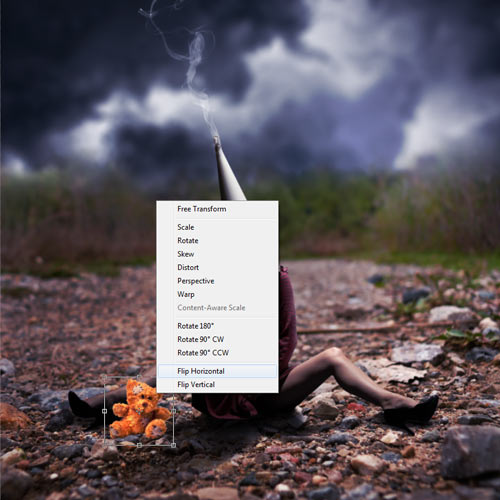
Duplikat "Model" layer dan nama ini yang baru sebagai "Shadow". Pergi ke Image> Adjustments> Hue / Saturation (Command / Ctrl + U) dan di bar Lightness tarik sepenuhnya ke kanan, sampai menandai -100. Anda akan mendapatkan versi hitam dari model gambar. Simpan di bawah "Model" layer dan Free Transform itu (Command / Ctrl + T). Kemudian Kanan - Klik dan dalam submenu pilih Flip Vertical dan tarik lapisan sampai kedua kaki menghubungi. Sekarang Kanan - Klik lagi dan pilih Distort. Menurut pencahayaan model, itu datang dari bagian kanan atas, jadi kita harus membuat bayangan mengambil arah agak ke kiri, sehingga tarik sudut kiri bawah kotak transform ke kiri.
Langkah 14
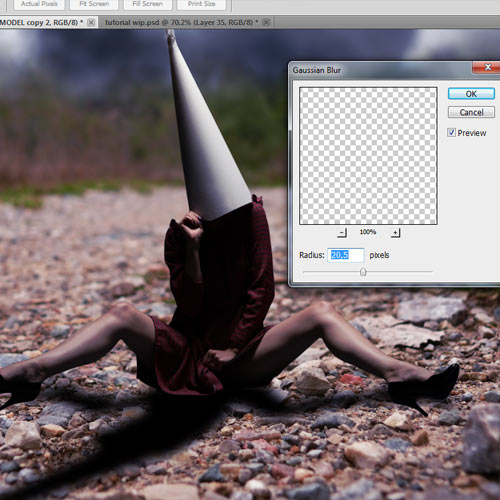
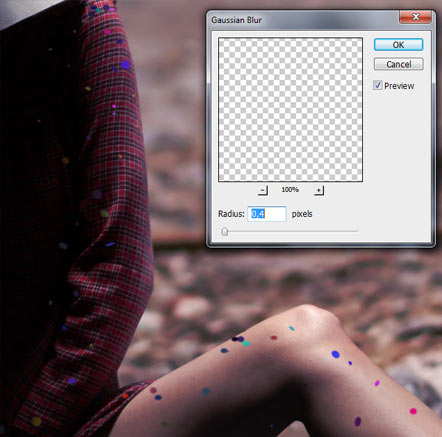
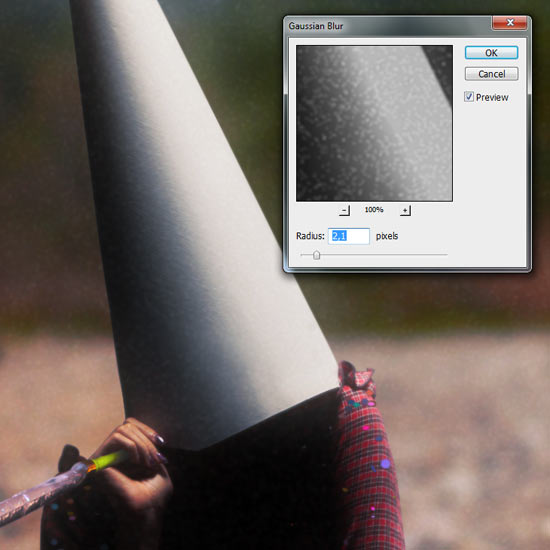
Duplikat "Shadow" lapisan dan menyembunyikan asli. Pada layer baru, pergi ke Filter> Blur> Gaussian Blur dan menempatkan sejumlah 20,5 piksel. Buat Layer Mask baru dan memilih sikat lembut hitam besar dengan Brush Tool (B) dan cat di Mask menghapus blur dekat model, hanya menyisakan kabur bagian terjauh (dada dan kerucut).



Langkah 15
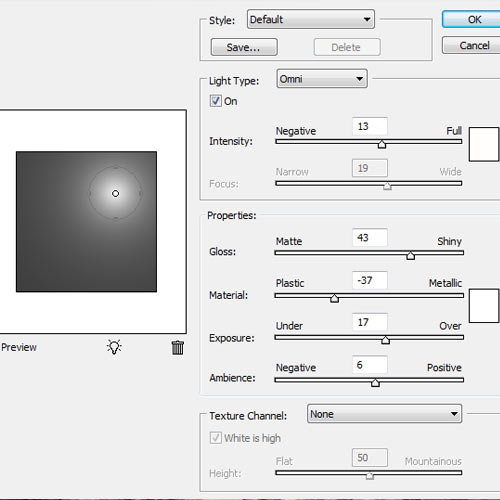
Kami akan menambahkan fokus pencahayaan untuk menyamakan semua elemen dalam komposisi. Buat layer baru (Layer> New> Layer atau Command / Ctrl + Shift + N) dan beri nama "Cahaya", pilih Paint Bucket Tool (G) dan klik pada layer dengan warna putih (# ffffff) yang dipilih. Lalu pergi ke Filter> Render> Lampu Efek dan menggunakan pengaturan berikut:

Langkah 16
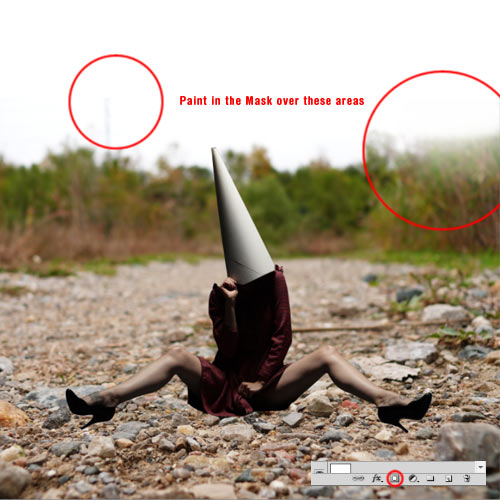
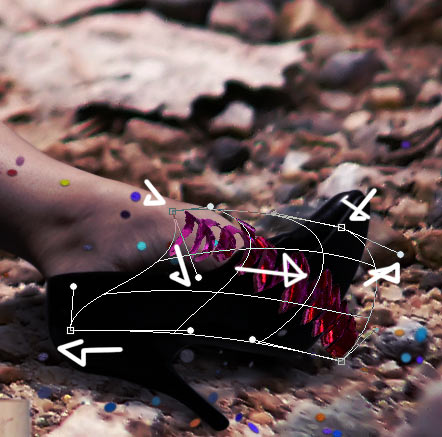
Sekarang kita akan mengadaptasi "BG" dan "Model" lapisan untuk pencahayaan yang baru saja kita buat. Kami akan menggunakan Dodge dan Bakar Tools (O). Ingat di mana fokus cahaya datang: sudut kanan atas. Mengetahui hal ini, kita harus melukis lapisan kedua dengan alat ini. Semuanya harus terlihat sesuai dengan sumber pencahayaan, jadi jika kita melakukan ini, kita akan dekat melakukan manipulasi foto realistis: pencahayaan adalah kuncinya. Kami akan menggunakan metode berikut dalam semua unsur sintetis masa depan. Pada screenshot di bawah ini, Anda dapat menemukan semacam "peta" pencahayaan di sini. Anda harus menggunakan Burn Tool (O) di daerah gelap gambar, pertama di Midtones Range dan kemudian di Highlighs Range. Gunakan sikat lembut selalu besar, tanpa Kekuatan lebih dari 20%. Ambil sebagai referensi sudut kiri bawah, yang akan menjadi daerah tergelap tanah, yang paling disorot daerah sebelum dan sesudah kaki model yang tepat itu. Di sini, gunakan khusus Dodge Tool di Highlight Range. Dalam "Model" lapisan, Anda harus menggunakan Dodge Tool pertama dalam Midtones Range dan kemudian Highlight Range. Gunakan ukuran kuas yang lebih kecil daripada yang Anda digunakan dengan Burn Tool tetapi tetap berada dengan 0% Kekerasan dan kurang dari 20% Kekuatan, dan melukis di atas kaki kanan dan lengan, dan bawah sebesar 10% Kekuatan untuk melukis di atas kiri kaki dan lengan. Tidak perlu untuk menggunakan Burn Tool pada lapisan ini karena bayangan yang pas dengan pencahayaan secara keseluruhan dan cukup keras.


Langkah 17
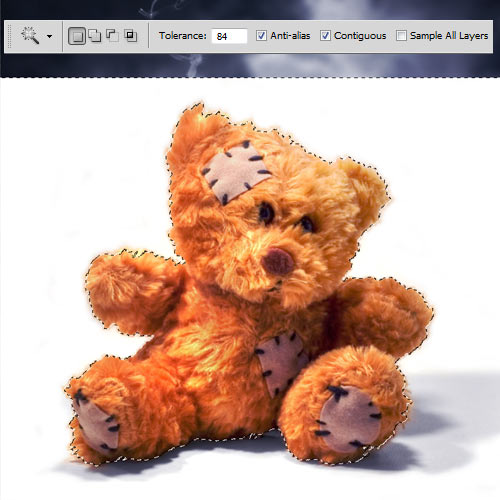
Sekarang kita akan mulai menambahkan elemen untuk komposisi, yang akan menambahkan beberapa kedalaman konseptual untuk gambar kita. Pertama, tambahkan beruang teddy gambar dan nama lapisan ini "Teddy" dan tempatkan di atas "Model" lapisan. Kemudian pilih Magic Wand Tool (W) dan menggunakan Toleransi 84 piksel dan pengaturan yang ditunjukkan pada contoh di bawah. Kemudian Klik di latar belakang putih dan dalam setiap bidang bayangan yang mungkin tidak dipilih pada awalnya sementara Anda terus tombol Shift Key untuk membuat beberapa pilihan sekaligus.



Langkah 18
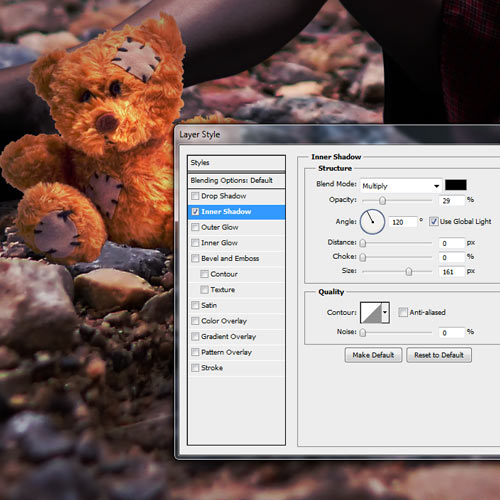
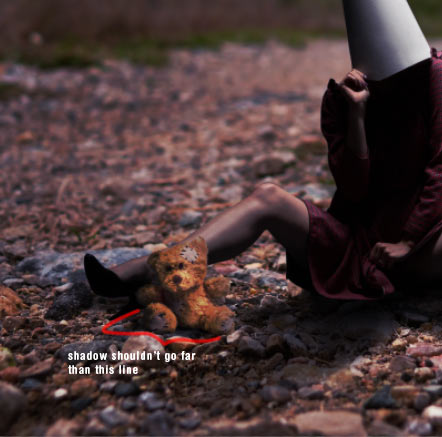
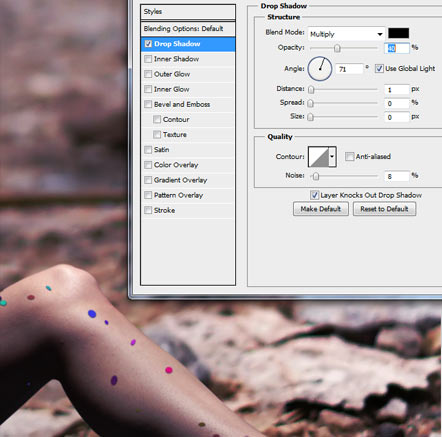
Buat layer baru (Layer> New> Layer atau Command / Ctrl + Shift + N) di bawah "Teddy" satu dan beri nama "Teddy Shadow". Pilih Brush Tool (B), pilih warna hitam (# 000000), 50 ukuran pixel, 25% dari Kekerasan, 50% Opacity dan Flow, dan cat dengan hati-hati di bawah beruang.

Langkah 19
Tambahkan potongan gambar, nama itu "Potongan" dan tempatkan di atas "Model" lapisan. Gunakan Magic Wand Tool (W) dengan 60 piksel Toleransi dan klik pada latar belakang putih, kemudian tekan Delete.


Langkah 20
Pergi ke Filter> Blur> Lens Blur dan menggunakan pengaturan berikut. Sekali lagi, kami ingin mengintegrasikan item ini dalam Depth of Field gambar.
Langkah 21
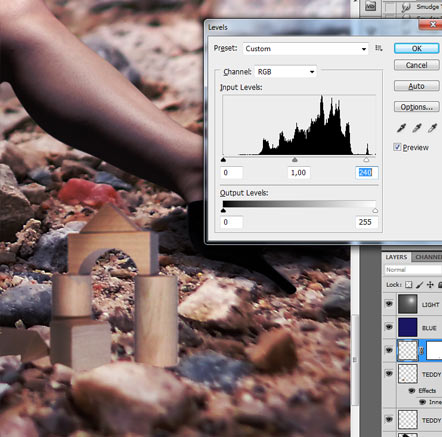
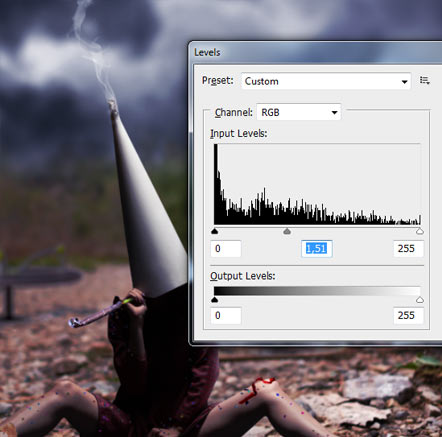
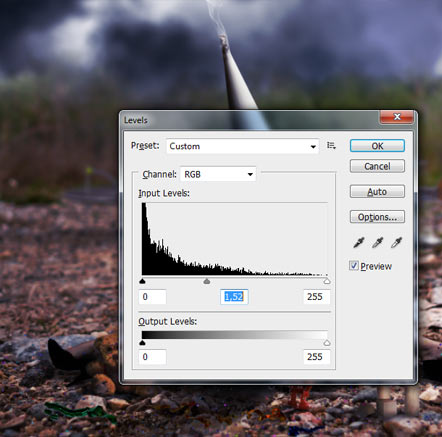
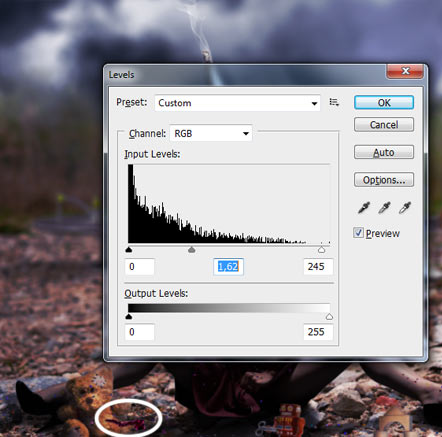
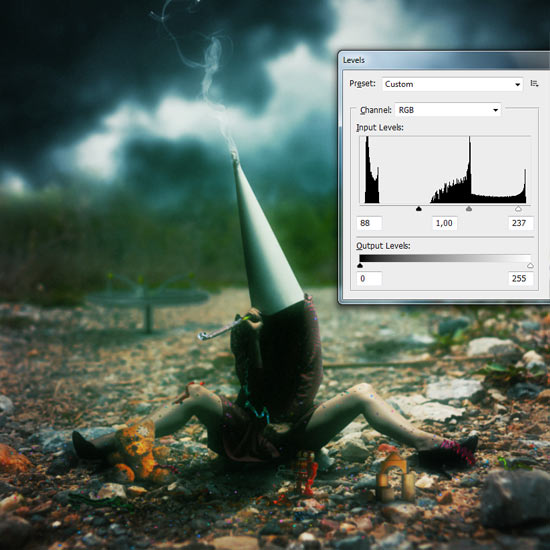
Gunakan Burn Tool (O) untuk meningkatkan bayangan di Midtones Range pada bagian kiri dari lapisan serta bagian bawah, kemudian pergi ke Image> Adjustments> Levels (Command / Ctrl + L) untuk menaikkan sedikit penerangan.
Langkah 22
Buat Layer Baru (Layer> New> Layer atau Command / Ctrl + Shift + N), menempatkannya di bawah "Potongan" dan beri nama "Shadow Pieces". Gunakan Brush Tool (B), ukuran 60 pixel, 0% Kekerasan, 25% Opacity dan hanya 2% Flow, memilih warna hitam (# 000000) dan cat di bawah potongan hanya untuk menggelapkan sedikit daerah. Kemudian mengambil sebuah kuas kecil, dan meningkatkan Opacity menjadi 30% dan Flow 10% dan cat bayangan dekat di mana angka tersebut menyentuh tanah. Anda mungkin perlu untuk melukis juga perbatasan bebatuan dekat.
Langkah 23
Ambil Toy1 gambar ke kanvas, mengubah ukuran dengan Free Transform (Command / Ctrl + T) untuk menyesuaikan kanvas memegang Shift, kemudian pilih Magic Wand Tool (W) dengan 50 piksel Toleransi dan pilih latar belakang putih, kemudian tekan Delete. Nama lapisan ini "Toy1".


Langkah 24
Buat Layer Baru (Layer> New> Layer atau Command / Ctrl + Shift + N), menempatkannya di bawah "Toy1" dan beri nama "Toy1 Shadow". Gunakan Brush Tool (B) ukuran 80 piksel, 0% Kekerasan, 25% Opacity dan 15% Flow, memilih warna hitam, dan cat bayangan dicor ke kiri. Semakin dekat ke item, gelap itu harus.
Langkah 25
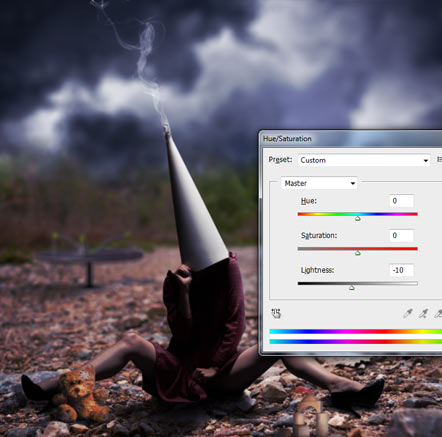
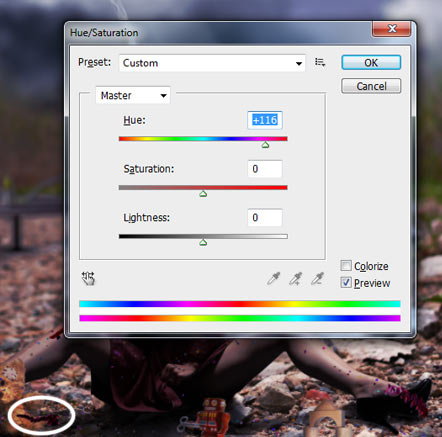
Kembali ke layer "Toy1" dan pergi ke Image> Adjustments> Hue / Saturation atau Command / Ctrl + U dan di bar Lightness, tarik sedikit ke kiri atau dimasukkan ke dalam lapangan nilai -10 untuk menggelapkan sedikit ini lapisan.
Langkah 26
Ambil gambar Toy2, menambahkannya ke kanvas, nama itu "Toy2", Free Transform itu (Command / Ctrl + T, tahan tombol Shift) untuk muat pada layar, menambahkan Layer Mask, lalu pilih Magic Wand Tool (W) dengan 50 piksel Toleransi dan pilih latar belakang putih. Ambil Paint Bucket Tool (G) dengan warna hitam dipilih, dan pergi ke Masker dan mengisi seleksi untuk membuatnya menghilang.




Langkah 27
Buat layer baru (Layer> New> Layer atau Command / Ctrl + Shift + N), nama itu "Toy2 Shadow" dan tempat di bawah "Toy2". Pada dasarnya, apa yang harus kita lakukan di sini adalah apa yang kita lakukan pada Langkah 24 ketika kita menambahkan bayangan dicor dari "Toy1" item: Gunakan Brush Tool (B) ukuran 80 piksel, 0% Kekerasan, 25% dan 15% Opacity Flow, memilih warna hitam, dan cat bayangan dicor ke kiri. Semakin dekat ke item, semakin gelap mereka harus.
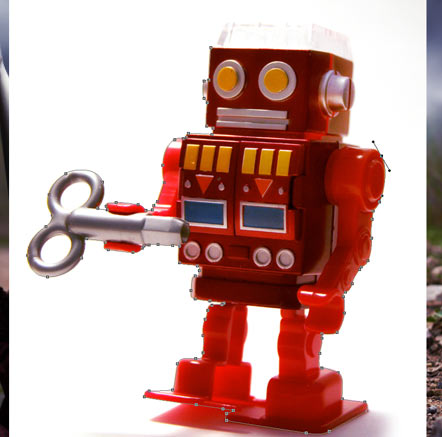
Langkah 28
Ambil gambar robot ke kanvas. Untuk menghapus latar belakang, pilihan terbaik di sini adalah dengan menggunakan Pen Tool (P) dengan pengaturan yang sama kita telah menggunakan selama tutorial ini, jadi pastikan bahwa modus Jalan dipilih dan bahwa Anda tidak menggunakan Free Mode. Jangan khawatir tentang hal putih / transparan di kepala robot ... Anda bebas untuk menyimpannya, tetapi dalam kasus saya, saya hanya akan membuangnya.


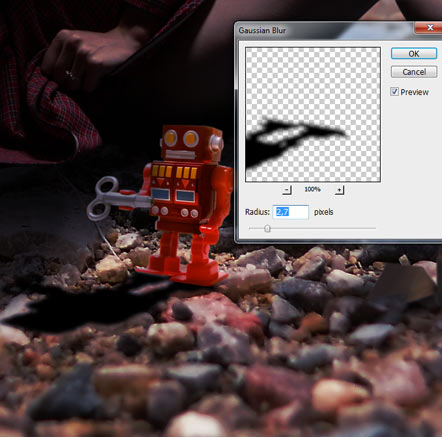
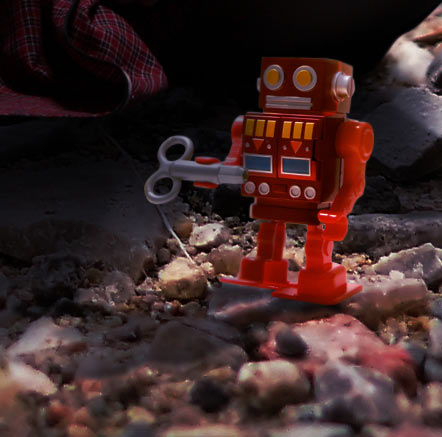
Langkah 29
Gandakan "Robot" lapisan, pergi ke Image> Adjustments> Hue / Saturation (Command / Ctrl + U) dan menggunakan nilai -100 di Pencahayaan bar. Tempatkan layer ini di bawah yang asli, gunakan Free Transform (Command / Ctrl + T), Right - Click, pilih flip vertikal, tarik sampai kedua kaki saling bersentuhan, maka Kanan - Klik lagi dan pilih Distort. Drag dari pojok kiri bawah untuk membuat bayangan akan dicor ke kiri seperti biasa dan kemudian tarik dari sudut kanan bawah untuk membuat diagonal.


Langkah 30
Tarik pihak gambar blower ke kanvas, nama itu "Partai Blower" dan menggunakan Pen Tool (P) untuk hentikan itu menggunakan metode yang sama dengan sisa elemen. Tempatkan layer ini di atas "Model" satu.



Langkah 31
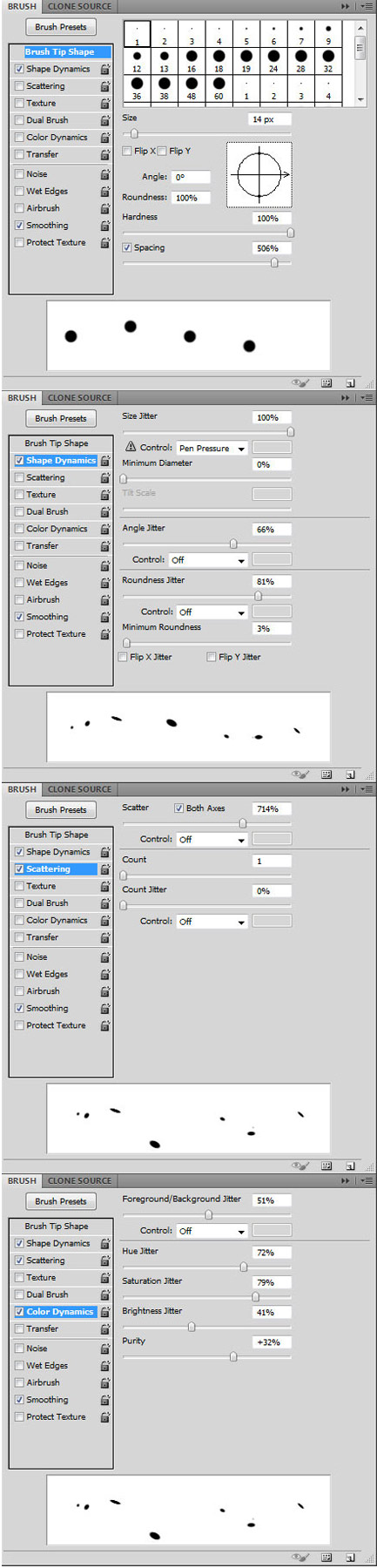
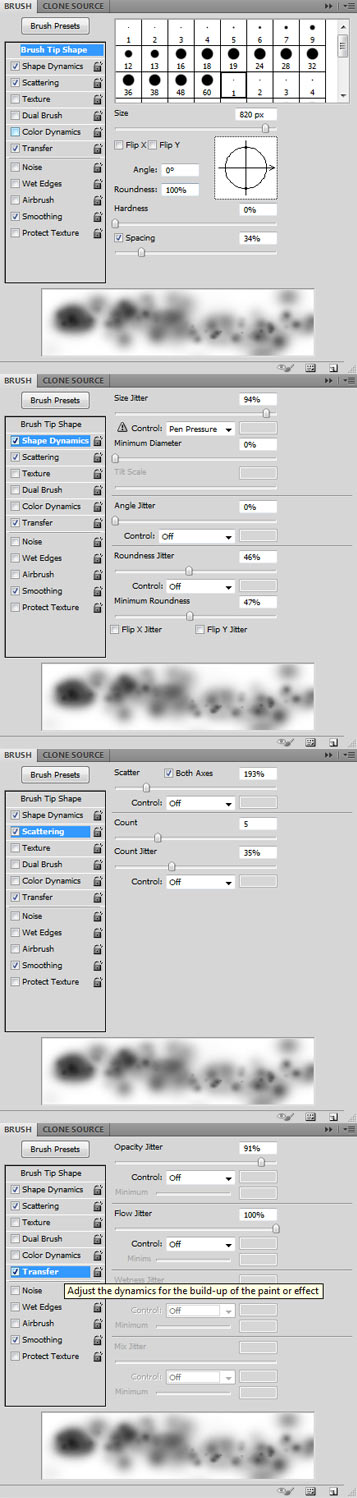
Buat layer baru (Layer> New> Layer atau Command / Ctrl + Shift + N) dan tempat di bawah "Blue" satu. Nama itu "Confetti". Sekarang kita akan bersenang-senang nyata. Kita akan melemparkan beberapa confetti atas wilayah tersebut dan kami ingin menjadi sangat realistis. Pilih Brush Tool (B) dan pergi ke Panel Brush dengan menekan F5. Pilih salah sikat normal dan menggunakan pengaturan berikut untuk membuat kuas baru kita akan gunakan untuk melemparkan confetti di sekitar. Ketika Anda selesai, memilih warna # ff00f0.
Langkah 32
Melukis di atas model (tapi tidak kerucut), terutama di atas area yang bisa memungkinkan confetti untuk ditempatkan tanpa jatuh, seperti bahu, bagian atas kaki, dll Cat beberapa confetti juga di tanah, tapi tidak di belakang model . Taruh beberapa juga pada boneka beruang.







Langkah 33
Kita bisa membuat confetti kita buat sedikit lebih realistis, jadi mari kita pergi untuk menambahkan beberapa tekstur kertas untuk itu. Masukkan tekstur kertas dan nama itu "Kertas". Tekan Command / Ctrl + T untuk Free Transform itu, Kanan - Klik untuk membuka menu dan pilih Perspective. Ambil salah satu sudut bawah dan memperluas kotak, kemudian ambil satu dari sisi atas dan membuatnya lebih kecil, seperti pada gambar di bawah, kemudian tekan Enter:

Langkah 34
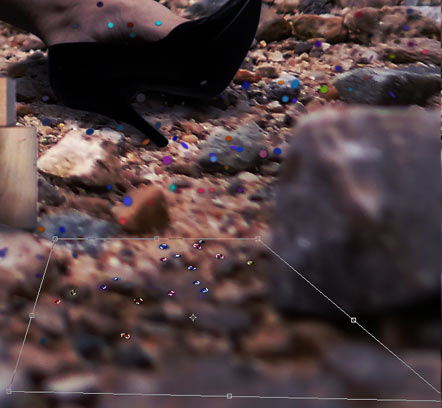
Ambil gambar saham pita, nama itu "Streamer" dan tempatkan di atas "Confetti" lapisan. Pilih Magic Wand Tool (W), menempatkan Toleransi untuk 50 piksel, dan sangat penting, hapus centang pada kotak centang Bersebelahan jika dicentang, kemudian klik pada latar belakang dan tekan Delete.




Langkah 35
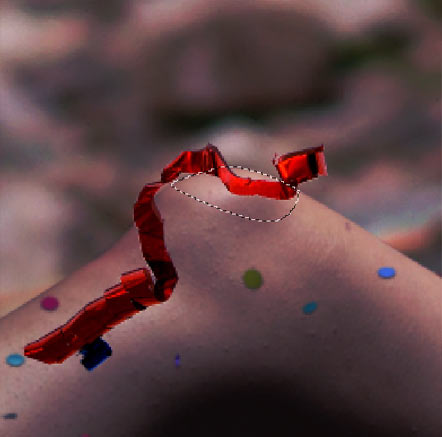
Buat layer "Streamer" terlihat lagi, dan dengan Polygonal Lasso Tool (L), pilih streamer merah, Copy / Paste lagi (Command / Ctrl + C dan Command / Ctrl + V) dan nama layer baru ini "Streamer3" . Sembunyikan "Streamer" lapisan lagi.



Langkah 36
Kembali ke "Streamer" lapisan, membuatnya terlihat, dan sekali lagi, dengan Polygonal Lasso Tool (L), pilih streamer kuning, Copy / Paste (Command / Ctrl + C, Command / Ctrl + V), nama lapisan baru "Streamer4" dan menyembunyikan "Streamer" lapisan juga.

Langkah 37
Saya kira itu jelas apa yang harus kita lakukan sekarang: Membuat terlihat "Streamer" lapisan, pilih streamer merah muda dengan Polygonal Lasso Tool (L), Copy / Paste (Command / Ctrl + C, Command / Ctrl + V), nama layer baru "Streamer5" dan menyembunyikan "Streamer".


Langkah 38
Membuat terlihat "Streamer" lapisan, pilih streamer hijau dengan Polygonal Lasso Tool (L), Copy / Paste (Command / Ctrl + C, Command / Ctrl + V), nama lapisan baru "Streamer6" dan menyembunyikan "Streamer".


Langkah 39
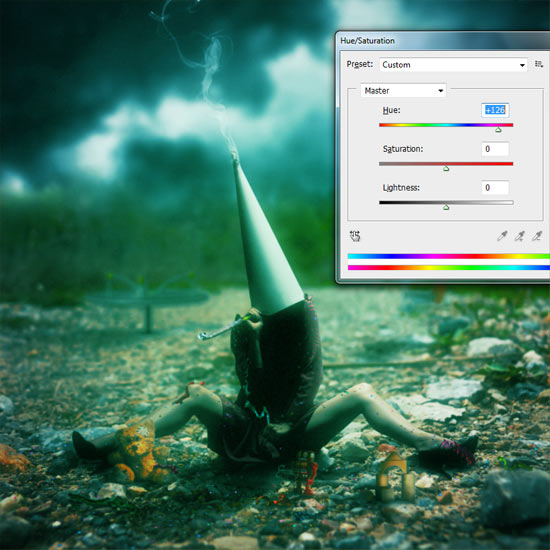
Langkah ini adalah opsional dan terserah Anda. Apa yang akan kita lakukan adalah untuk menempatkan lebih banyak pita dalam komposisi. Anda dapat menduplikasi salah satu pita lapisan (Pergi ke Layer> Duplicate Layer, atau menekan Command / Ctrl + J), atau ekstrak mereka lagi dari "Streamer" lapisan. Karena beberapa modifikasi dalam pita lapisan, beberapa tidak mungkin berguna untuk menduplikasi. Jangan takut dan kreatif seperti yang Anda inginkan, bermain dengan pilihan yang berbeda untuk menempatkan pita Anda sendiri.Sekarang saya akan menjelaskan panduan ringkas tentang apa yang telah saya lakukan dengan pita baru. Metode untuk memanipulasi mereka adalah sama kita telah menggunakan dengan sisa pita. Duplikat "Streamer2", Free Transform, kemudian Kanan - Klik dan pilih Horizontal Flip, Image> Adjustments> Hue / Saturation (Command / Ctrl + U) dan mengubah bar Hue ke warna yang Anda suka. Tempatkan di kaki kanan plushie itu.





Langkah 40
Buat Layer Baru (Layer> New> Layer, atau Command / Ctrl + Shift + N) dan beri nama "Streamer Bayangan". Simpan di bawah asli "Streamer" lapisan. Pilih Brush Tool (B) dan pilih Ukuran 10 pixel, 10% Kekerasan, 30% dan 15% Opacity kuas Arus dan mulai melukis di bawah pita. Menciptakan basis bayangan di bawah mereka semua akan cukup, tapi selalu mengikuti bentuk aslinya. Juga, ingat daripada di semua kasus bayangan harus dicor ke kiri.


Langkah 41
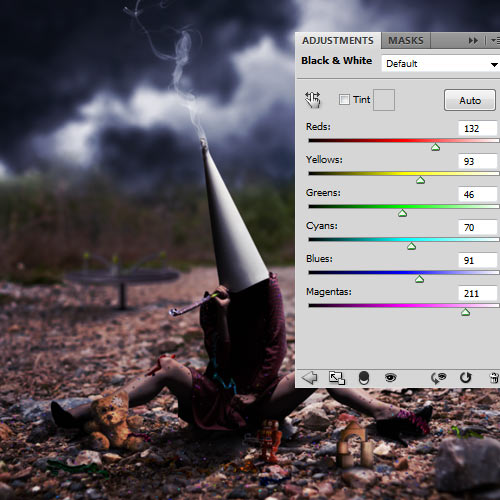
Sekarang, kita sudah selesai dengan komposisi. Dalam langkah-langkah berikut, saya akan menjelaskan beberapa teknik pasca produksi untuk memberikan efek high-end baik untuk manipulasi foto kita. Pilih "Cahaya" layer dan pergi ke Layer> New Adjustment Layer> Black & White atau klik pada Create New Fill atau Penyesuaian Layer icon pada palet Layers dan pilih. Gunakan pengaturan berikut dan menempatkan Blending Mode dari lapisan dalam Soft Light dengan Opacity 37%.
Langkah 42
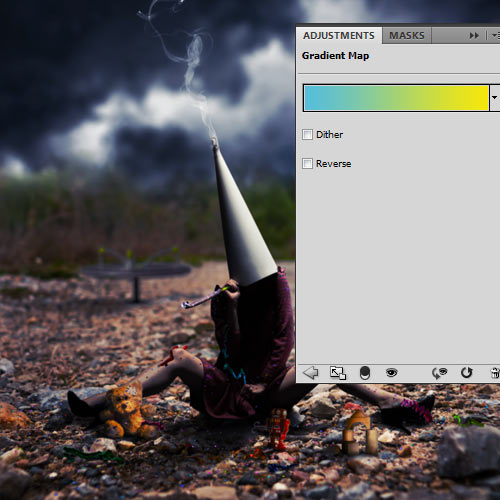
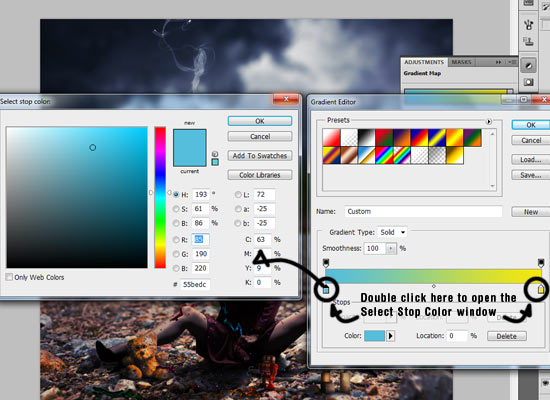
Layer> New Adjustment Layer> Gradient Map. Klik pada gambar gradien untuk membuka Gradient Editor. Dalam jendela baru, Double - Klik kiri Warna Berhenti penanda (di bar gradien, mereka berada di bawah, di sudut kanan bawah). Dengan cara ini Anda akan membuka jendela Pilih Berhenti Warna. Pilih # 55bedc. Sekarang Double - Klik di kiri Warna Berhenti penanda dan pilih # f5e70b. Klik OK di Gradient Editor. Atur Blending Mode dari Gradient Peta ke Overlay, dan Opacity lebih rendah untuk 15%.

Langkah 43
Layer> New Adjustment Layer> Selective Color. Kita akan enhace warna alami gambar. Untuk itu, kita harus mengubah sedikit warna dasarnya. Pilih salah satu dan mulai mengedit pengaturan. Tinggalkan Blacks berubah.

Langkah 44
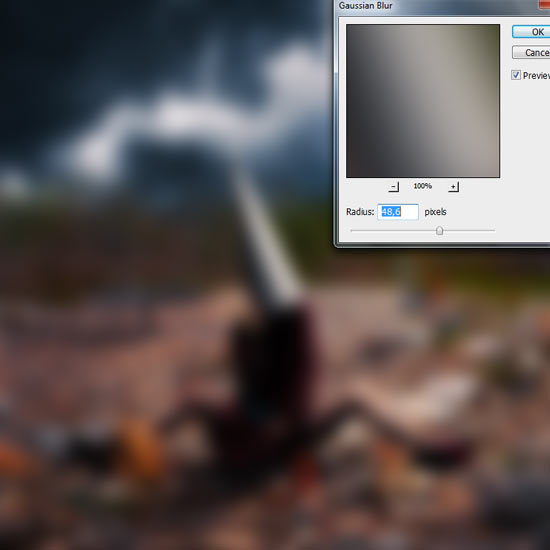
Mari kita memberikan beberapa atmosfer kabur ke gambar kami. Stamp Layers Terlihat dengan menekan Command / Ctrl + Shift + Alt + E. Ini akan membuat layer baru yang berisi semua item di seluruh lapisan, tanpa mempengaruhi mereka. Nama lapisan ini "BW". Pergi ke Filter> Blur> Gaussian Blur dan menetapkan Jumlah 48,6 piksel. Atur Blending Mode layer ke Screen dan Opacity menjadi 42% lebih rendah. Desaturate layer ini dengan menekan Command / Ctrl + Shift + U atau pergi ke Image> Adjustments> Desaturate. Kemudian Gandakan layer (Layer> Duplicate Layer atau Command / Ctrl + J) dan mengubah Blending Mode menjadi Soft Light.


Langkah 45
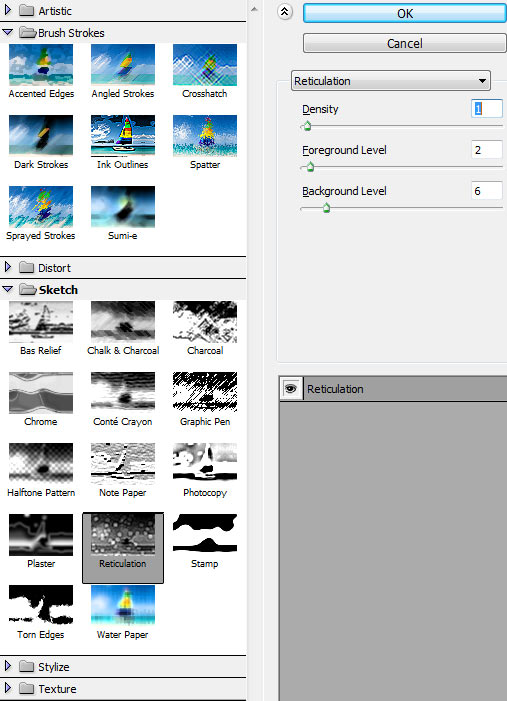
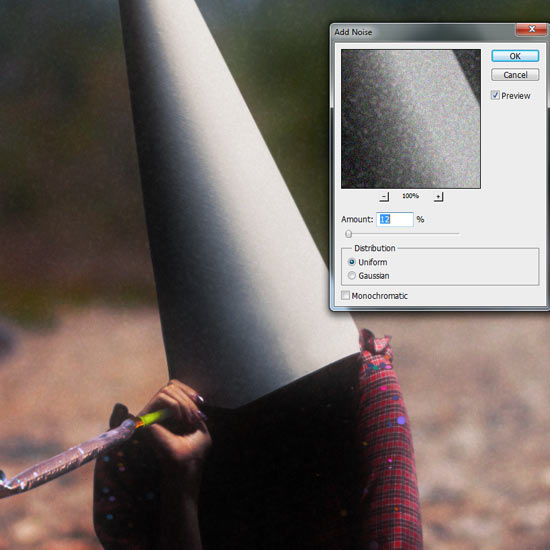
Sekarang kita akan menambahkan beberapa kebisingan ke seluruh gambar. Dengan cara ini, kita akan mendapatkan pendekatan yang lebih fotografi, karena akan terlihat baik di daerah diasah dan kabur dan akan membuat gambar menjadi lebih homogen. Sekali lagi, Stamp Layers Terlihat dengan menekan Command / Ctrl + Shift + Alt + E. Pergi ke Filter> Sketch> retikulasi. Set Kepadatan ke 1, Foreground Tingkat 2 dan Latar Belakang Tingkat sampai 6.



Langkah 46
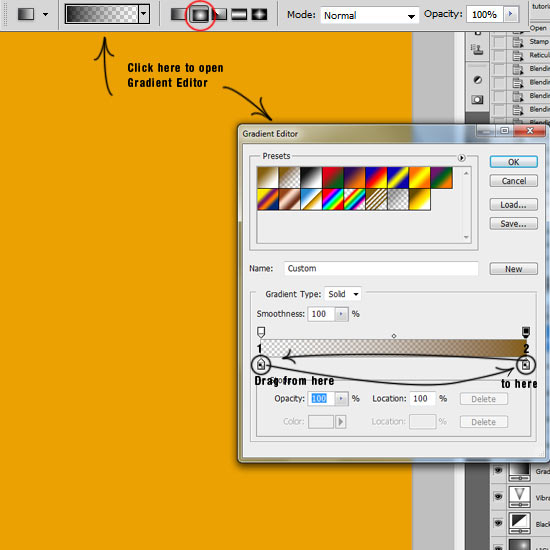
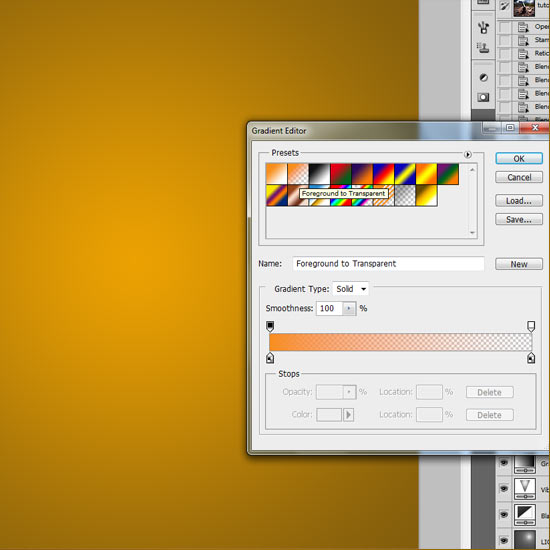
Buat Layer Baru (Layer> New> Layer atau Command / Ctrl + Shift + N). Nama lapisan ini "Gradient". Gunakan Paint Bucket Tool (G) untuk mengisi layer dengan warna # eba102. Tekan de Paint Bucket ikon Alat sampai menunjukkan submenu kecil dan memilih Gradient Tool. Pilih dari menu atas Radial Gradient dan klik pada bar Gradient untuk membuka Gradient Editor. Sekarang kita akan membalikkan gradien, sehingga cara itu, ketika kita membuat gradien, itu akan mempengaruhi dari luar ke dalam, jadi kami akan menambah warna pada dasarnya ke sudut dan sisi dan kami akan meninggalkan pusat tanpa perubahan. Dalam Presets Gradient, pilih yang kedua (Foreground to Transparent). Dua - Klik Marker Warna kiri untuk membuka Pilih Berhenti jendela Color dan memilih # 845e0c. Klik OK. Sekarang, untuk membalikkan Gradient, ambil dari Marker Warna kiri dan memindahkannya ke pojok kanan, dan kemudian ambil Marker Warna yang tepat dan memindahkannya ke pojok kiri. Jika Anda melakukannya dengan baik, bar gradien akan terlihat seperti yang ada di gambar di bawah. Klik OK.





Langkah 47
Pergi ke lapisan "BW" dan membuat Topeng Baru. Pilih Brush Tool (B), memilih warna hitam (# 000000) dan memilih 130 piksel sikat lunak ukuran, 30% Opacity dan 65% Flow, dan mulai menghapus beberapa bayangan di boneka beruang dan kaki model yang disebabkan terbaru modifikasi sekarang yang buruk terkena.
Langkah 48
Buat layer baru (Layer> New> Layer atau Command / Ctrl + Shift + N) dan mengisinya dengan warna yang Anda inginkan dengan Paint Bucket Tool (G). Atur Blending Mode untuk Perbedaan dan menurunkan Opacity menjadi 13%. Nama itu "Perbedaan".

Langkah 49
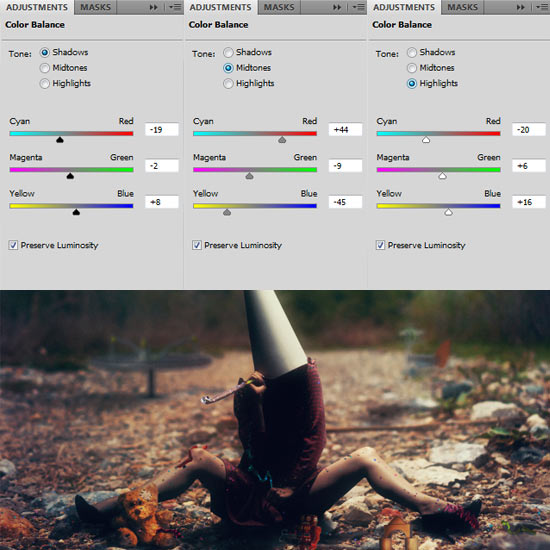
Pergi ke Layer> New Adjustment Layer> Color Balance. Kami akan memberikan sentuhan warna akhir manipulasi foto kita. Saya sarankan pemanasan sedikit yang Midtones dan mengatur Highlights dingin and Shadows:
Langkah 50
Buat layer baru (Layer> New> Layer atau Command / Ctrl + Shift + N), nama itu "Kabut", tempat itu di atas segalanya, pilih Brush Tool (B) dan tekan F5 untuk menampilkan brushes Panel. Kami ingin membuat kuas baru untuk menambahkan beberapa kabut halus ke TKP. Gunakan pengaturan berikut untuk mencapai efek yang:


Langkah 51
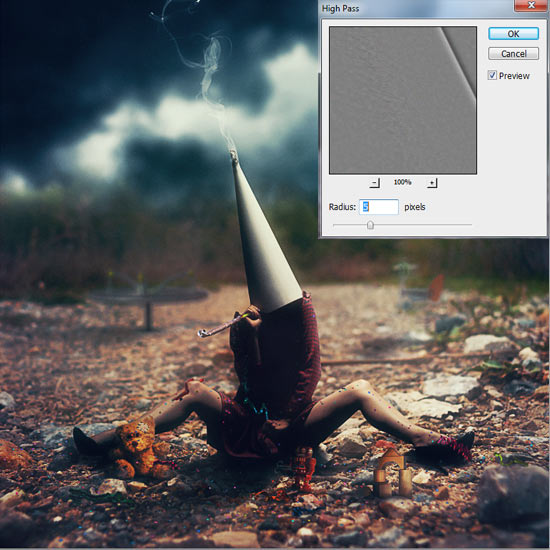
Kita hampir sampai! Untuk memberikan sentuhan akhir, kita akan mempertajam gambar. Karena sangat besar, kita tidak bisa menggunakan Alat Pertajam atau Mempertajam Filter. Jadi Stamp Layers Terlihat dengan menekan Command / Ctrl + Shift + Alt + E, mengatur Blending Mode ke Overlay, dan pergi ke Filter> Other> High Pass. Set Radius 5 piksel dan tekan OK. Nama itu "Asah".
Final Image







Keren bangett (h)
ReplyDelete