zirakarisma.blogspot.com - Dalam tutorial ini, kita akan menggunakan Photoshop untuk membuat tampilan split-tutup
Langkah 1: Membuat Dokumen Baru Photoshop
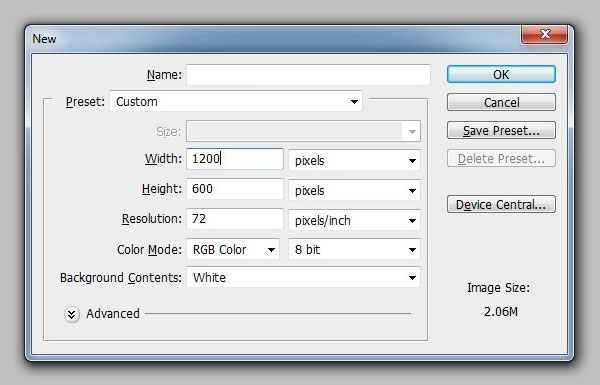
Kita akan membuat dokumen 1200x600px baru di Photoshop.
Langkah 2: Buat Background
Pertama, mengisi layer Background dengan abu-abu (# 666666).Selanjutnya, kita akan menggunakan tekstur tergores gambar untuk memberikan latar belakang kita tekstur permukaan yang menarik. Ambil tekstur saya terkait dengan - atau menelusuri Desain Instruksikan ini tekstur gratis , pilih salah satu yang Anda sukai dan download yang bukan - dan menempatkan tekstur Anda dalam dokumen Photoshop Anda, tepat di atas layer Background.
Pada panel Layers, ubah Blend Mode layer tekstur ke Soft Light dan menurunkan Opacity menjadi 10%.

Langkah 3: Buat Teks
Teks kita akan mengatakan "TYPE". Anda dapat menggunakan Horizontal Type Tool (T) untuk membuat teks Anda.Kami akan menggunakan Gothic Liga font. Kami akan mengatur ukuran font untuk sekitar 500pt. Setelah kami telah membuat teks kita, kita akan mengubah teks untuk piksel dengan pergi ke Layer> Rasterize> Type.

Langkah 4: Menggambar Bentuk Dasar Split-tutup
Buat layer baru untuk dasar bentuk split flap yang kita akan menarik dengan Rounded Rectangle Tool. Beralih ke Rounded Rectangle Tool (U) yang terletak pada panel Tools. Di bar Options, mengatur mode Rectangle Tool Rounded untuk Membentuk lapisan dan Radius ke 15px.Menggambar kotak sekitar huruf pertama, memberikan beberapa ruang pada semua tepi kotak untuk split-flaps lain dari surat-surat lainnya. Kotak harus di balik surat itu, bukan di atasnya.

Kemudian, kita akan menduplikasi pertama selesai split-tutup untuk sisa huruf.
Setelah Anda ditarik split-tutup bentuk base pertama Anda, taruh dalam kelompok lapisan dengan terlebih dahulu memastikan itu lapisan aktif dalam panel Layers, dan kemudian pergi ke Layer> Layer Group.
Ubah nama grup layer untuk "Flap 1" untuk menjaga pekerjaan kami terorganisir.
Langkah 5: Layer Style dari Shape Dasar Split-tutup
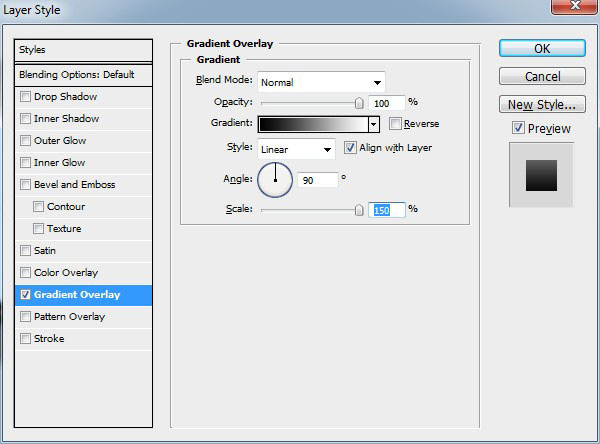
Kami akan memberikan bentuk dasar split-tutup tiga efek lapisan: Gradient Overlay, Drop Shadow dan Stroke. Kami akan menggunakan gaya lapisan untuk melakukan hal ini. Berikut adalah screenshot untuk setiap efek lapisan.Gradient Overlay
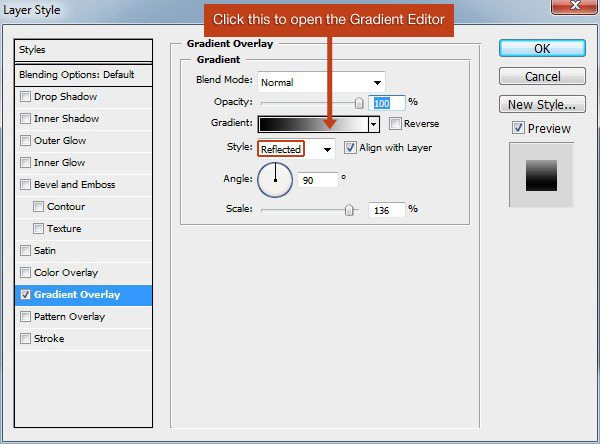
Pilih split-tutup lapisan dasar bentuk dalam panel Layers dan kemudian pergi ke Layer> Layer Style> Gradient Overlay.
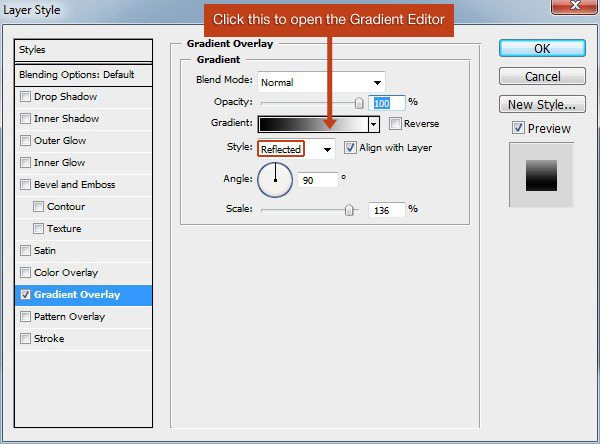
Pada jendela Gradient Overlay, mengubah pilihan Gaya Tercermin.
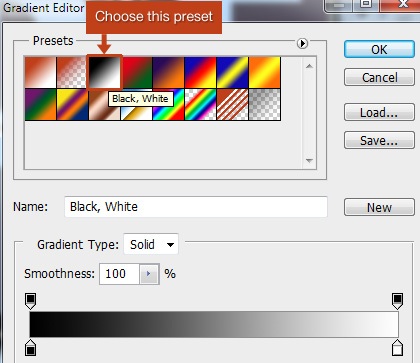
Kemudian, klik pada preview Gradient untuk membuka Gradient Editor.

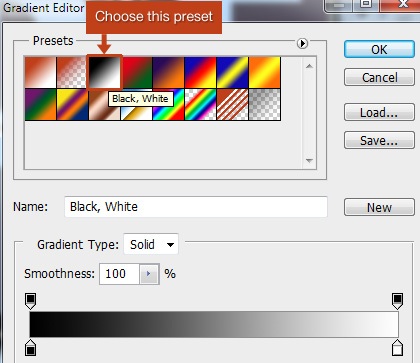
Pada jendela Gradient Editor, pilih Black, White gradien preset.

Jatuhkan Bayangan
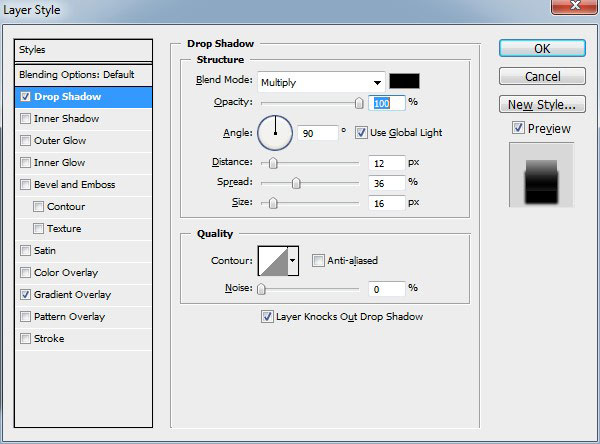
Sekarang kita akan menambahkan efek Drop Shadow dengan gaya layer. Kami akan memberikan bentuk dasar split flap bayangan berat untuk membuatnya muncul keluar dari latar belakang bertekstur sedikit lebih. Lakukan ini dengan pergi Layer> Layer Style> Drop Shadow.

Pukulan
Akhirnya, kita akan menambahkan stroke 4px dengan bentuk dasar split-tutup. Lakukan ini dengan pergi ke Layer> Layer Style> Stroke.

Langkah 6: Buat Inner Shape Split-tutup
Untuk membuatnya lebih mudah untuk bekerja dengan, mari kita pertama rasterize split-tutup dasar lapisan bentuk kami dengan pergi ke Layer> Rasterize> Shape.Kemudian, pada panel Layers, pastikan bahwa perpecahan-tutup lapisan dasar bentuknya masih lapisan aktif. Setelah itu, pergi ke Pilih> Load Selection. Ini harus membuat pilihan tenda di sekitar bentuk.
Kami akan mengecilkan seleksi tenda menggunakan Pilih> Modify> Contract. Mengatur Kontrak Dengan pilihan untuk 5px di jendela dialog yang muncul.
Kemudian, buat layer baru dengan pergi ke Layer> New> Layer.
Pada layer baru, isi (Edit> Fill) pemilihan tenda kontrak dengan warna hitam (# 000000).
Ini adalah pekerjaan kami sejauh ini:

Langkah 7: Gandakan Setengah Top of Inner Split-tutup
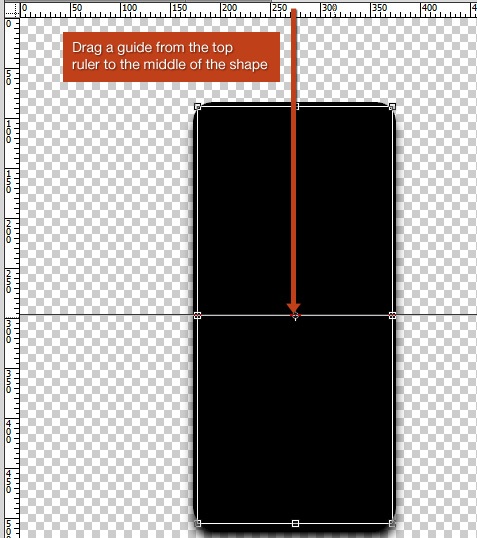
Untuk mulai membuat penampilan bahwa perpecahan-tutup dibagi menjadi dua bagian, kita akan menduplikasi bagian atas bagian dalam split-tutup dalam layer baru dan memberikan layer style tersendiri.Pertama, kita ingin mencari pusat batin split-tutup. Berikut ini adalah cara mudah untuk menemukan pusat: Pergi ke Edit> Free Transform dan pastikan bahwa opsi Tampilkan Transform Controls di bar Pilihan diperiksa. Kemudian membuat panduan horisontal dengan menyeret ke pusat bentuk yang, ini hanya akan bekerja jika Anda penguasa terlihat di ruang kerja Photoshop Anda, jadi jika Anda tidak dapat melihat penguasa Anda, pergi ke View> Rulers.

Menggunakan Rectangular Marquee Tool (M), buatlah seleksi tenda di sekitar bagian atas split-tutup. Setelah itu, pergi ke Layer> New> Layer via Copy. Yang secara otomatis akan membuat layer baru dengan bagian dalam split-flap yang kita menarik pilihan tenda di.
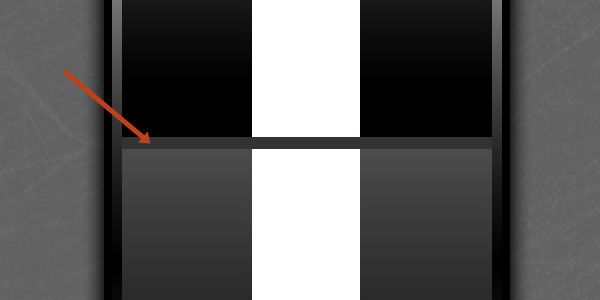
Langkah 8: Berikan Nilai Setengah dari Split-flap Overlay Gradient
Pada panel Layers, pastikan bagian atas setengah dari lapisan split-tutup adalah lapisan aktif dan kemudian pergi ke Layer> Layer Style> Gradient Overlay.
Langkah 9: Buat Split
Buat layer baru di atas layer teks. Buat seleksi tenda menggunakan Rectangular Marquee Tool (M) itu sekitar 200px lebar dan tinggi 6px. Isi seleksi persegi panjang dengan warna abu-abu: # 333333.Menggunakan Free Transform Tool (Edit> Free Transform) menyesuaikan tepi sehingga persegi panjang cocok di dalam split-flaps.

Langkah 10: Buat Engsel
Selanjutnya kita akan membuat engsel bahwa perpecahan-flaps yang melekat. Pertama, buat layer baru. Pada layer baru, menciptakan sebuah persegi panjang 6x25px menggunakan Rectangular Marquee Tool (M) dan isi (Edit> Fill) dengan hitam. Sekarang, memberi mereka Gradient Overlay sama dengan split-tutup dasar lapisan bentuk.

Gandakan layer yang baru kita buat (Layer> Duplicate Layer) dan memindahkannya ke kanan split-tutup.
Pada panel Layers, pilih layer split (garis horizontal berwarna abu-abu di tengah kami split-tutup) dan dua lapisan engsel. Tempatkan 3 lapisan dalam kelompok lapisan dengan pergi ke Layer> New> Group dari Layers, dan kemudian nama grup layer baru "Split 1".

Langkah 11: Gandakan Split-tutup untuk Istirahat dari Surat
Sekarang kita akan mengambil "Flap 1" kelompok lapisan dan duplikat dengan pergi ke Layer> Gandakan Group. Mengubah nama kelompok lapisan diduplikasi untuk "Flap 2" untuk menjaga pekerjaan kami terorganisir. Gunakan Move Tool (V) untuk menempatkan split-tutup belakang huruf "Y".Ulangi langkah ini untuk dua huruf berikutnya sampai Anda memiliki membagi-flaps belakang semua huruf (mengubah nama grup digandakan layer "Flap 3" dan "Flap 4").

Langkah 12: Gandakan Group Berpisah
Selanjutnya, menduplikasi "Berpisah 1" kelompok lapisan menggunakan metode yang sama dijelaskan dalam langkah sebelumnya. Mengubah nama grup layer untuk "Split 2". Pindahkan kelompok sehingga surat split-tutup berikutnya.Ulangi proses yang diuraikan di atas untuk dua surat split-tutup lalu. Mengubah digandakan nama grup layer "Membagi 3" dan "Split bintang 4".

Langkah 13: Tambahkan Efek Cahaya
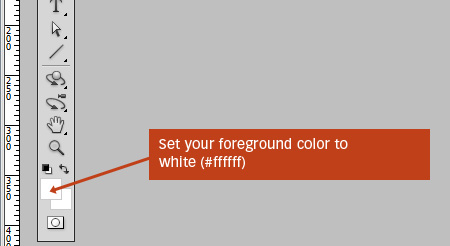
Set warna foreground menjadi putih (# ffffff).
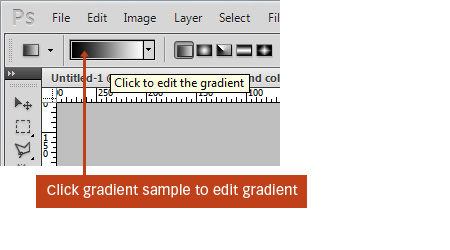
Pilih Gradient Tool (G) pada panel Tools. Di bar Options, pilih opsi Radial Gradient. Juga di bar Options, klik pada sampel gradien untuk membuka Gradient Editor.

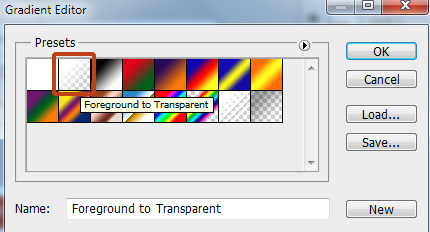
Pilih Foreground to Transparent diatur dalam Gradient Editor. Ini akan memungkinkan kita untuk membuat gradien yang berlangsung dari putih (warna foreground kami) menjadi 0% opacity.

Gradient Tool kami sekarang sudah siap dan siap untuk pergi.
Buat layer baru di atas semua lapisan lainnya.
Buat putih untuk gradien transparan pada layer baru, mulai dari sekitar tengah kanvas kami.
Gunakan Free Transform Tool (Edit> Free Transform) untuk meregangkan gradien sehingga pergi ke tepi kanvas, membuat cahaya berbentuk seperti persegi panjang.
Setelah itu, ubah Blend Mode lapisan cahaya untuk Soft Light.

Langkah 14: Buat Inner Shadow Ujung
Buat layer baru untuk bayangan batin yang akan ditempatkan di tepi kanvas kita.Beralih ke Rectangular Marquee Tool (M). Ubah opsi Feather untuk 50px di bar Pilihan.
Tempatkan selection marquee di sekeliling seluruh kanvas dengan memilih Layer> Pilih Semua.
Kami ingin pemilihan tenda untuk berada di tepi, jadi mari kita membalikkan seleksi dengan pergi ke Pilih> Inverse.
Isi seleksi dengan warna hitam.

Langkah 15: Tambahkan Beberapa Warna
Ini adalah langkah terakhir. Dalam langkah ini, kita akan memberikan pekerjaan kami sedikit warna.Pada panel Layers, pilih layer paling atas untuk memastikan bahwa Anda berada di atas lapisan tumpukan. Setelah itu, pergi ke Layer> New Adjustment Layer> Gradient Map.
Mengubah gradien Peta lapisan penyesuaian Gradient ke kuning dan ungu dan memeriksa opsi Reverse untuk memastikan warna kuning menutupi warna putih dan ungu meliputi warna gelap.
Ubah Blend Mode dari lapisan penyesuaian Peta Gradient ke Color dan drop Opacity menjadi 50%.


Unduh File Sumber
- split_flap_display_photoshop (ZIP, 3.42 MB)
- scratched 5 - Texture
- League Gothic - Fon









Post a Comment