zirakarisma.blogspot.com - Salah satu hal yang paling sulit untuk mencapai dalam After Effects adalah perasaan benar ruang, lingkungan, dan suhu bahkan.
Salah satu cara untuk menanamkan adegan Anda dengan kenyataan adalah
dengan menambahkan cahaya dan tidak hanya menjadi sorotan dengan tepi
berbulu dan beberapa bayangan di sana-sini, tapi cahaya yang realistis
cor dari bentuk yang sangat penting dari iluminasi: api!
klik di sini untuk men-download. Semua file tersebut
1.Impor File Gambar
Spesifikasi untuk proyek ini adalah NTSC D1 komposisi persegi piksel 720 × 450 piksel, 29,97 frame per detik, enam detik, latar belakang hitam, dan dinamakan "Flame". Langkah pertama adalah untuk merakit elemen yang ingin Anda gunakan . Dalam kasus ini, kita akan menggunakan tiga item: logo (atau ikon), tekstur untuk lantai, dan klip video untuk membuat api. Klik dua kali pada panel Proyek untuk membuka dialog Import, kemudian cari item yang ingin Anda gunakan. Sebagai contoh kita, kita akan mengimpor file 1800 × 1800 pixel disebut "Texture.psd," dan 350 × kecil logo vektor 73-pixel disebut "Energi Text.ai."
2 Impor File Movie
Sekarang cari klip video kebakaran atau api yang ingin Anda gunakan (ini juga bisa menjadi salah satu yang telah dibuat dengan sistem partikel seperti yang in Motion). Kami membawa di salah satu indah klip api Artbeats 'dari 1 koleksi mereka ReelFire, "RF108.mov." Sekarang semua item ini dirakit di panel Project, kita dapat mulai potongan adegan bersama-sama.
3 Buat Lantai 3D; Putar
Pilih gambar tekstur Anda dalam panel Project dan drag ke Timeline pada 0 detik. Klik ikon layer 3D pada panel Sakelar untuk lapisan ini, kemudian pergi ke menu Kamera Aktif di bagian bawah jendela Komposisi, dan pilih Custom View 1. Tekan R pada keyboard untuk mengungkapkan properti Rotasi layer, kemudian klik pada 0,0 ° nilai berikutnya ke X Rotasi dan mengubahnya ke +90 °, menekan Enter untuk mengkonfirmasi bila dilakukan. Ini berputar tekstur menjadi lantai.
4 Tambahkan Logo 3D, Posisi & Skala
Tekan C pada keyboard untuk mengakses alat Kamera Orbit dan drag di sekitar jendela Komposisi untuk melihat adegan dari sudut yang lebih baik. Tekan V untuk kembali ke alat Seleksi. Sekarang, tarik logo atau ikon (kita adalah Energi Text.ai) gambar dari panel Project ke Timeline di atas gambar pada 0 detik juga. Mengubahnya menjadi lapisan 3D, kemudian tarik panah hijau sumbu Y di jendela Komposisi untuk posisi logo di atas lantai. Untuk skala logo atas atau bawah, tekan S pada keyboard untuk mengungkapkan properti Skala dan menyesuaikan sesuai desain Anda.
5 Tambahkan Api 3D; Sesuaikan Anchor Point
Sekarang tarik dalam klip api di 0 detik di Timeline-perhatikan bagaimana layer titik anchor adalah di tengah-tengah persegi panjang. Pilih Pan Dibalik alat (Y) dari Toolbar dan tarik api itu titik anchor ke tengah bawah dari api itu sendiri. Ini akan membuat skala dan posisi lebih mudah, karena ini adalah titik dari mana lapisan akan mengubah. Ini juga akan memberi kita referensi yang berguna untuk posisi cahaya kami dalam waktu singkat
6 Api Key, Membuat 3D Lapisan
Mari kita cepat menghapus latar belakang hitam klip. Tekan V untuk kembali ke alat Seleksi, kemudian pergi ke Efek> Kanal> Saluran Shift. Dalam Efek Kontrol panel (ECP), pilih Merah dari Take Alpha Dari opsi untuk menggunakan jalur merah lapisan untuk menciptakan transparansi. Sekarang, pergi ke Efek> Kanal> Hapus Anyaman Warna dan kecerahan asli dan warna api akan dikembalikan. Sekarang, klik layer ini 3D saklar dalam Timeline untuk mengubahnya menjadi 3D layer lain.
7 Skala & Posisi Api
Beralih dari Custom 1 ke Front, lalu tekan S untuk mengungkapkan properti Skala api itu. Tarik ke kiri pada salah satu dari tiga 100% angka dan skala api ke ukuran yang Anda inginkan. Kemudian gunakan Y-dan hijau panah sumbu X merah di jendela Komposisi untuk memindahkan api ke lokasi yang diinginkan. Dalam kasus kami, itu akan duduk langsung di atas saya di ENERGI.
8 Tambahkan Point Light, Turn On Bayangan
Beralih kembali ke Kustom 1 sekarang, kemudian pergi ke Layer> New> Cahaya dan dalam hasil Cahaya Pengaturan dialog, pilih Titik dari menu pop-up Tipe Cahaya. Ini menciptakan sumber cahaya yang bersinar ke segala arah (kami menyebutnya cahaya api). Hidupkan Bayangan Gips pada, mengatur intensitas 120%, Shadow Kegelapan 60%, dan Shadow Difusi sampai 20%, kemudian klik OK. Sebuah cahaya baru duduk menuju kanan bawah adegan kami dan Anda harus dapat melihatnya menerangi bagian kecil dari lantai-bukan awal yang buruk!
9 Posisi Cahaya dalam api
Mari posisi cahaya yang persis lokasi yang sama dengan api, karena di situlah sumber cahaya datang dari-dan ini juga mengapa kita disesuaikan jangkar titik api! Pilih layer api, tekan P untuk mengungkapkan nilai keberpihakan, klik pada Posisi kata, dan kemudian tekan Command-C (PC: Ctrl-C) untuk menyalin nilai. Sekarang, pilih layer cahaya api, tekan P, pilih Posisi kata, dan tekan Command-V (PC: Ctrl-V) untuk paste dalam nilai disalin. Sempurna-kecuali semuanya sudah gelap, dan tidak ada bayangan
10 Adjust 3D Material Properties
Menambahkan lampu di Efek Setelah hanya menerangi lapisan yang jauh dari sumber cahaya (seperti lantai), tapi cahaya ini berada di posisi yang tepat, jadi mari kita memberitahu logo dan api untuk menerangi diri. Pilih kedua logo dan lapisan api dalam Timeline, lalu tekan AA untuk mengungkapkan sifat 3D Bahan mereka. Mengatur Menerima opsi Lampu ke Off dan Anda akan melihat lapisan lagi. Sekarang, pilih hanya lapisan logo dan perubahan Pemain Bayangan ke On.
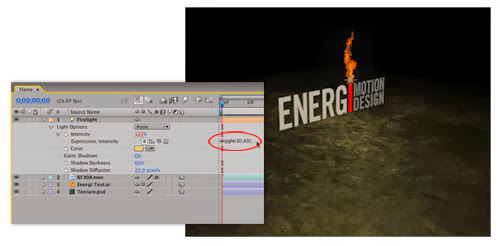
11 Ubah Warna Light; Tambahkan Intensitas Ekspresi
Sekarang, mari kita membuat sumber cahaya jauh lebih realistis. Klik dua kali layer cahaya api untuk membuka Pengaturan Cahaya dialog, klik contoh Warna dan mengubahnya ke cahaya oranye. Klik OK, kemudian tekan AA untuk mengungkapkan Pilihan Cahaya dalam Timeline. Tahan Option (PC: Alt) dan klik pada stopwatch sebelah Intensitas untuk menambah kolom Expression. Ketik "menggoyangkan (10,40)" dalam mengajukan dan kemudian tekan Enter untuk konfirmasi. Jika Anda menggosok Timeline sekarang, Anda dapat melihat intensitas cahaya berkedip-kedip sangat baik di lantai.
12 Tambah Posisi Ekspresi
Untuk sekarang mengungkapkan bayangan dan membuat mereka "menari" sebagai api melompat-lompat, mari kita gunakan Ekspresi yang sama untuk posisi cahaya api itu. Tekan P untuk mengungkapkan properti Posisi, maka Option-klik (PC: Alt-klik) pada stopwatch untuk menambah kolom Expression. Kali ini, ketik "menggoyangkan (2.100)" dan kemudian tekan Enter untuk konfirmasi. Jika Anda sekarang tekan 0 pada keypad untuk RAM Preview, Anda akan melihat bayangan dilemparkan dari logo bergerak sangat baik di lantai, dan juga indah menyebar karena mereka mendapatkan lebih jauh dari sumber cahaya.
13 Tambah Kamera; Sesuaikan & Keyframe
Sekarang kita dapat membuat kamera bergerak sederhana di sekitar logo untuk benar-benar mendapatkan rasa ruang. Pada 0 detik, pergi ke Layer> New> Kamera, lalu pilih 28mm dari menu pop-up Preset dalam Pengaturan Kamera dialog. Klik OK, kemudian di jendela Komposisi, beralih kembali ke kamera aktif. Tekan C dan tarik alat Kamera Orbit sekitar untuk mengatur tampilan awal Anda, lalu tekan P dan klik stopwatch untuk menambahkan Posisi keyframe untuk kamera pada 0 detik.
14 Kamera Animate
Tekan End pada keyboard untuk melompat ke 6 detik, kemudian tarik alat Kamera Orbit lagi untuk mengatur tampilan akhir Anda. Lakukan Preview RAM akhir, atau render, dan Anda akan melihat beberapa efek pencahayaan luar biasa realistis, membuat adegan sederhana ini jadi lebih hidup. Ingat intensitas cahaya, warna, bayangan kegelapan, difusi, dan pergerakan posisi, serta jarak relatif antara cahaya, lantai, dan logo semua dapat disesuaikan untuk mendapatkan hasil yang jauh bervariasi. Nikmati!
klik di sini untuk men-download. Semua file tersebut
1.Impor File Gambar
Spesifikasi untuk proyek ini adalah NTSC D1 komposisi persegi piksel 720 × 450 piksel, 29,97 frame per detik, enam detik, latar belakang hitam, dan dinamakan "Flame". Langkah pertama adalah untuk merakit elemen yang ingin Anda gunakan . Dalam kasus ini, kita akan menggunakan tiga item: logo (atau ikon), tekstur untuk lantai, dan klip video untuk membuat api. Klik dua kali pada panel Proyek untuk membuka dialog Import, kemudian cari item yang ingin Anda gunakan. Sebagai contoh kita, kita akan mengimpor file 1800 × 1800 pixel disebut "Texture.psd," dan 350 × kecil logo vektor 73-pixel disebut "Energi Text.ai."
Sekarang cari klip video kebakaran atau api yang ingin Anda gunakan (ini juga bisa menjadi salah satu yang telah dibuat dengan sistem partikel seperti yang in Motion). Kami membawa di salah satu indah klip api Artbeats 'dari 1 koleksi mereka ReelFire, "RF108.mov." Sekarang semua item ini dirakit di panel Project, kita dapat mulai potongan adegan bersama-sama.
Pilih gambar tekstur Anda dalam panel Project dan drag ke Timeline pada 0 detik. Klik ikon layer 3D pada panel Sakelar untuk lapisan ini, kemudian pergi ke menu Kamera Aktif di bagian bawah jendela Komposisi, dan pilih Custom View 1. Tekan R pada keyboard untuk mengungkapkan properti Rotasi layer, kemudian klik pada 0,0 ° nilai berikutnya ke X Rotasi dan mengubahnya ke +90 °, menekan Enter untuk mengkonfirmasi bila dilakukan. Ini berputar tekstur menjadi lantai.
Tekan C pada keyboard untuk mengakses alat Kamera Orbit dan drag di sekitar jendela Komposisi untuk melihat adegan dari sudut yang lebih baik. Tekan V untuk kembali ke alat Seleksi. Sekarang, tarik logo atau ikon (kita adalah Energi Text.ai) gambar dari panel Project ke Timeline di atas gambar pada 0 detik juga. Mengubahnya menjadi lapisan 3D, kemudian tarik panah hijau sumbu Y di jendela Komposisi untuk posisi logo di atas lantai. Untuk skala logo atas atau bawah, tekan S pada keyboard untuk mengungkapkan properti Skala dan menyesuaikan sesuai desain Anda.
5 Tambahkan Api 3D; Sesuaikan Anchor Point
Sekarang tarik dalam klip api di 0 detik di Timeline-perhatikan bagaimana layer titik anchor adalah di tengah-tengah persegi panjang. Pilih Pan Dibalik alat (Y) dari Toolbar dan tarik api itu titik anchor ke tengah bawah dari api itu sendiri. Ini akan membuat skala dan posisi lebih mudah, karena ini adalah titik dari mana lapisan akan mengubah. Ini juga akan memberi kita referensi yang berguna untuk posisi cahaya kami dalam waktu singkat
6 Api Key, Membuat 3D Lapisan
Mari kita cepat menghapus latar belakang hitam klip. Tekan V untuk kembali ke alat Seleksi, kemudian pergi ke Efek> Kanal> Saluran Shift. Dalam Efek Kontrol panel (ECP), pilih Merah dari Take Alpha Dari opsi untuk menggunakan jalur merah lapisan untuk menciptakan transparansi. Sekarang, pergi ke Efek> Kanal> Hapus Anyaman Warna dan kecerahan asli dan warna api akan dikembalikan. Sekarang, klik layer ini 3D saklar dalam Timeline untuk mengubahnya menjadi 3D layer lain.
7 Skala & Posisi Api
Beralih dari Custom 1 ke Front, lalu tekan S untuk mengungkapkan properti Skala api itu. Tarik ke kiri pada salah satu dari tiga 100% angka dan skala api ke ukuran yang Anda inginkan. Kemudian gunakan Y-dan hijau panah sumbu X merah di jendela Komposisi untuk memindahkan api ke lokasi yang diinginkan. Dalam kasus kami, itu akan duduk langsung di atas saya di ENERGI.
Beralih kembali ke Kustom 1 sekarang, kemudian pergi ke Layer> New> Cahaya dan dalam hasil Cahaya Pengaturan dialog, pilih Titik dari menu pop-up Tipe Cahaya. Ini menciptakan sumber cahaya yang bersinar ke segala arah (kami menyebutnya cahaya api). Hidupkan Bayangan Gips pada, mengatur intensitas 120%, Shadow Kegelapan 60%, dan Shadow Difusi sampai 20%, kemudian klik OK. Sebuah cahaya baru duduk menuju kanan bawah adegan kami dan Anda harus dapat melihatnya menerangi bagian kecil dari lantai-bukan awal yang buruk!
Mari posisi cahaya yang persis lokasi yang sama dengan api, karena di situlah sumber cahaya datang dari-dan ini juga mengapa kita disesuaikan jangkar titik api! Pilih layer api, tekan P untuk mengungkapkan nilai keberpihakan, klik pada Posisi kata, dan kemudian tekan Command-C (PC: Ctrl-C) untuk menyalin nilai. Sekarang, pilih layer cahaya api, tekan P, pilih Posisi kata, dan tekan Command-V (PC: Ctrl-V) untuk paste dalam nilai disalin. Sempurna-kecuali semuanya sudah gelap, dan tidak ada bayangan
Menambahkan lampu di Efek Setelah hanya menerangi lapisan yang jauh dari sumber cahaya (seperti lantai), tapi cahaya ini berada di posisi yang tepat, jadi mari kita memberitahu logo dan api untuk menerangi diri. Pilih kedua logo dan lapisan api dalam Timeline, lalu tekan AA untuk mengungkapkan sifat 3D Bahan mereka. Mengatur Menerima opsi Lampu ke Off dan Anda akan melihat lapisan lagi. Sekarang, pilih hanya lapisan logo dan perubahan Pemain Bayangan ke On.
Sekarang, mari kita membuat sumber cahaya jauh lebih realistis. Klik dua kali layer cahaya api untuk membuka Pengaturan Cahaya dialog, klik contoh Warna dan mengubahnya ke cahaya oranye. Klik OK, kemudian tekan AA untuk mengungkapkan Pilihan Cahaya dalam Timeline. Tahan Option (PC: Alt) dan klik pada stopwatch sebelah Intensitas untuk menambah kolom Expression. Ketik "menggoyangkan (10,40)" dalam mengajukan dan kemudian tekan Enter untuk konfirmasi. Jika Anda menggosok Timeline sekarang, Anda dapat melihat intensitas cahaya berkedip-kedip sangat baik di lantai.
12 Tambah Posisi Ekspresi
Untuk sekarang mengungkapkan bayangan dan membuat mereka "menari" sebagai api melompat-lompat, mari kita gunakan Ekspresi yang sama untuk posisi cahaya api itu. Tekan P untuk mengungkapkan properti Posisi, maka Option-klik (PC: Alt-klik) pada stopwatch untuk menambah kolom Expression. Kali ini, ketik "menggoyangkan (2.100)" dan kemudian tekan Enter untuk konfirmasi. Jika Anda sekarang tekan 0 pada keypad untuk RAM Preview, Anda akan melihat bayangan dilemparkan dari logo bergerak sangat baik di lantai, dan juga indah menyebar karena mereka mendapatkan lebih jauh dari sumber cahaya.
13 Tambah Kamera; Sesuaikan & Keyframe
Sekarang kita dapat membuat kamera bergerak sederhana di sekitar logo untuk benar-benar mendapatkan rasa ruang. Pada 0 detik, pergi ke Layer> New> Kamera, lalu pilih 28mm dari menu pop-up Preset dalam Pengaturan Kamera dialog. Klik OK, kemudian di jendela Komposisi, beralih kembali ke kamera aktif. Tekan C dan tarik alat Kamera Orbit sekitar untuk mengatur tampilan awal Anda, lalu tekan P dan klik stopwatch untuk menambahkan Posisi keyframe untuk kamera pada 0 detik.
Tekan End pada keyboard untuk melompat ke 6 detik, kemudian tarik alat Kamera Orbit lagi untuk mengatur tampilan akhir Anda. Lakukan Preview RAM akhir, atau render, dan Anda akan melihat beberapa efek pencahayaan luar biasa realistis, membuat adegan sederhana ini jadi lebih hidup. Ingat intensitas cahaya, warna, bayangan kegelapan, difusi, dan pergerakan posisi, serta jarak relatif antara cahaya, lantai, dan logo semua dapat disesuaikan untuk mendapatkan hasil yang jauh bervariasi. Nikmati!

























Post a Comment